jsPlumb: как сделать так, чтобы соединители блок-схем избегали пересекающихся элементов?
Можно ли заставить соединители jsPlumb Flowchart не пересекать соединяемые элементы или указанные элементы (в примере: элементы с классом «item»)?
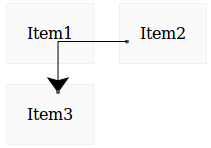
Поведение потоковой диаграммы по умолчанию:

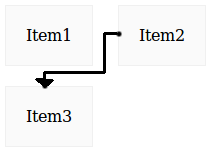
Желаемый результат:

Вот что я попробовал:
Edited to clarify HTML <div id="root">
<div class="item" id="item1">Item 1</div>
<div class="item" id="item2">Item 2</div>
<div class="item" id="item3">Item 3</div>
<div class="item" id="item4">Item 4</div>
<div class="item" id="item5">Item 5</div>
</div>
jsPlumb.connect({
source: $('#item2'),
target: $('#item7'),
anchors: [ "Continuous" ],
connector:[ "Flowchart" ],
paintStyle: {
strokeStyle: "#000000",
lineWidth:1
}
});
По сути, чтобы jsPlumb engine (SVG или canvas) был осведомлен о соответствующих элементах DOM и иметь схему избегания объекта