<input> высота на Mac
Следующий код:
<input style="height: 80px; width: 200px;" value="test button">
Прекрасно работает на Windows, Linux и т. Д. Однако Mac использует стиль системных кнопок для<input> теги. Похоже, что они не могут быть заданы пользовательской высотой (Firefox переопределяет стиль системных кнопок, поэтому это хорошо, но Chrome и Safari на Mac имеют следующую проблему):
Вместо кнопки шириной 80 пикселей и высотой 200 пикселей есть стиль кнопки Mac и разрыв сверху и снизу. Ширина устанавливается отлично.
Как мне переопределить это, чтобы Chrome и Safari на Mac показывали высокую кнопку?
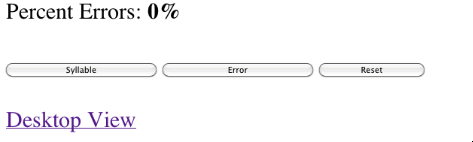
РЕДАКТИРОВАТЬ: Вот что происходит на Mac:

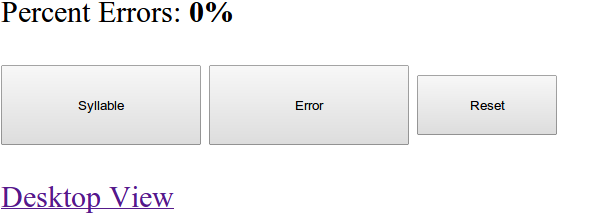
Вот что должно произойти (работает в Windows, Linux):