Как изменить размер шрифта списка (не начальный вид)
Я установил собственный шрифт и фон для начального вида выпадающего списка (выберите вариант).font-size 20 пикселей и отлично смотрится с пользовательским шрифтом. Однако, когда я нажимаю на список, сами параметры не используют пользовательский шрифт и выглядят нормально, за исключениемfont-size, который, кажется, переносить. Это похоже только на Chrome (я также тестировал Safari и Firefox).
<code>@font-face {
font-family: 'Averia Libre';
font-style: normal;
font-weight: 400;
src: local('Averia Libre Regular'), local('AveriaLibre-Regular'),
url('http://themes.googleusercontent.com/static/fonts/averialibre/v1/rYVgHZZQICWnhjguGsBspHhCUOGz7vYGh680lGh-uXM.woff') format('woff');
}
select {
font-size: 20px;
font-family: 'Averia Libre', cursive;
background: url(http://www.greenriverworks.com/elements/borders/green_button_background_over.jpg) repeat-x;
width: 400px;
font-family: 'Averia Libre';
}</code>
<code><link href='http://fonts.googleapis.com/css?family=Averia+Libre' rel='stylesheet' type='text/css'>
<select>
<option value="">I'm a custom font.</option>
<option value="">Hey me too!</option>
<option value="">Averia Libre</option>
</select></code>
Я пытался создать отдельный класс для самих опций, но это, похоже, не имело никакого эффекта.
Для иллюстрации далее здесьJSFiddle.
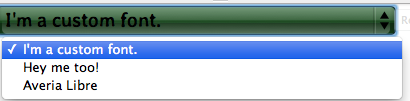
Хром:

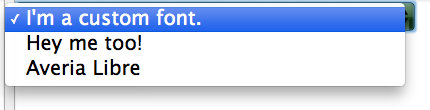
Fire Fox: