Как заставить Chrome уважать имена моих полей и не пытаться выполнить автозаполнение
У меня есть две разные формы на моей домашней странице: одна для входа и одна для регистрации. Как видно из кода, формы имеют входные данные с разными именами:
<code><h3> Log In </h3> <form action="/login/" method="POST" class="form-vertical" style="padding-top: 5px"> <input id="id_login_username" type="text" name="login_username" maxlength="25" /> <input type="password" name="login_password" id="id_login_password" /><br> <button type="submit" class="btn btn-info">Login</button> </form> <h3> Sign Up <small>(It's free!)</small></h3> <form action="/register/" method="POST" class="form-vertical" style="padding-top: 5px"> <input id="id_register_username" type="text" name="register_username" maxlength="25" /> <input type="text" name="register_email" id="id_register_email" /> <input type="password" name="register_password" id="id_register_password" /> <input type="password" name="register_password2" id="id_register_password2" /><br> <button type="submit" class="btn">Submit</button> </form> </code>
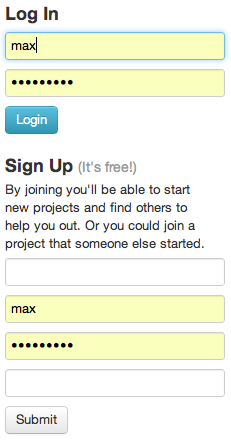
Что делает это в Chrome:

Что может быть причиной этого? И как я могу это исправить?