Что может заставить Firefox отображать неправильную ширину границы?
У меня странная проблема в проекте, который яЯ работаю над. Firefox (22) волшебным образом пожирает 1 пиксель моей границы. Все остальные браузеры в порядке.
Теперь макет действительно сложный, и я могупокажу весь код, но я надеюсь, что это важная часть:
HTML
<img alt="" src="https://example.com/something.jpg" class="carouselimg">
CSS
.mediacarousel .carouselitem.selected {
border: 5px solid white;
height: 71px;
opacity: 1;
width: 136px;
}
.mediacarousel .carouselitem:hover .carouselimg,
.mediacarousel .carouselitem.selected .carouselimg {
left: -5px;
position: relative;
top: -5px;
}
.mediacarousel .carouselitem,
.mediacarousel .carouselimg {
width: 146px;
}
.mediacarousel .carouselimg {
vertical-align: top;
}
.mediacarousel .carouselarrow, .mediacarousel .carouselscroller,
.mediacarousel .carouselitems, .mediacarousel .carouselitem, .mediacarousel .carouselimg {
height: 81px;
}
img, .unselectable {
-moz-user-select: none;
}
.mediacarousel .carouselitem .typeicon {
display: none;
filter: inherit;
}
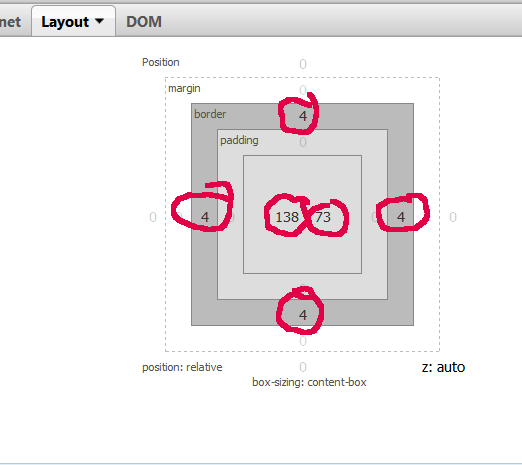
Firebug показывает это:

Хм, 4.8px, серьезно? CSS выглядит хорошо:

Но 1 полный пиксель как-то исчезает ...

Я никогда не видел ничего подобного, и мне не удалось найти корень зла. Итак, мой вопрос:
Что именно может быть причиной этого? Это известная ошибка?
Редактировать:
Оказывается, это происходит только тогда, когдаразмер шрифта в Windows 7 установлен на 125%, Все еще не то, что вы ожидаете. Вот'это скрипка, где вы можете попробовать себя:http://jsfiddle.net/mdynm/1