как установить точки останова DOM в Chrome
Я пытаюсь следовать руководствуВот.
Я застрял в разделеDOM Breakpoints (возле дна).
Я пошел впример сайта они говорят о. Я нажалctrl+shift+i и перейти к «элементам» Вкладка. На вкладке элементов я нашел следующий раздел HTML:
<div id="profileCard" style="position: absolute; left: 403px; top: 135px; visibility: hidden; display: none; " class="goog-hovercard">
</div>
Теперь я застрял, пытаясь найти контекстное меню:
Bring up a context menu on the #profileCard element and select the events you want to break on: subtree modifications, attributes modifications, and the node removal
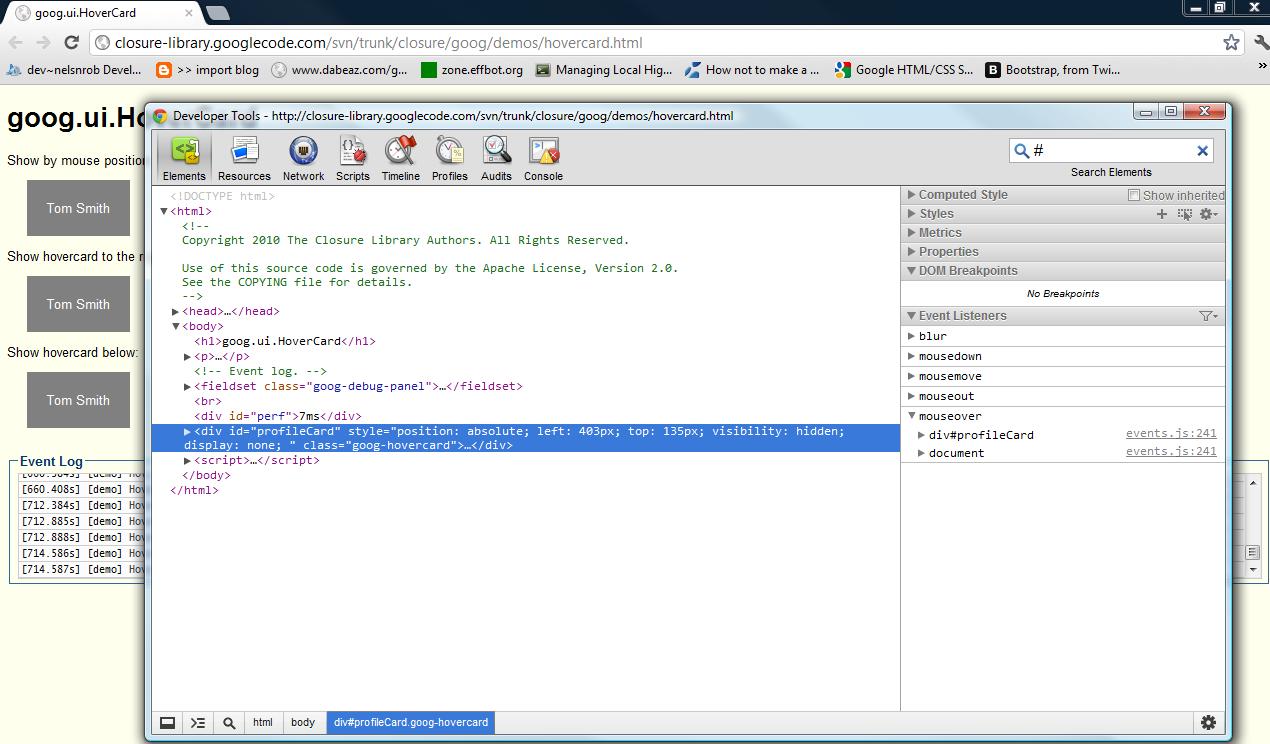
Вот скриншот, чтобы показать, где я нахожусь: