Как правильно получить ширину текста, чтобы центрировать надписи над столбцами графика?
В настоящее время у меня есть график, который имеет связанные значения бара, отображаемые над каждой полосой, но яМне трудно центрировать метки значений из-за невозможности извлечь каждый текстовый элемент.ширина s.
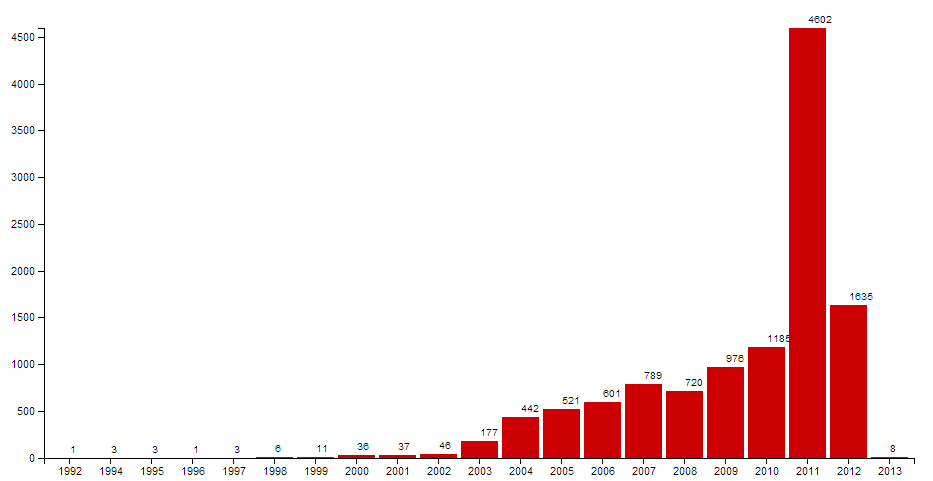
Вот как рисует мой график в данный момент:

Все, что мне нужно сделать, это вычесть половину каждого текстового элементас шириной, но я могуПохоже, это делается со следующим Coffeescript:
#Drawing value labels
svg.selectAll("rect")
.data(data)
.enter()
.append("text")
.text((d)-> d.Total)
.attr("width", x.rangeBand())
.attr("x", (d)->
textWidth = d3.selectAll("text").attr("width")
x(d.Year) + (x.rangeBand() / 2) - (textWidth / 2)
)
.attr("y", (d)-> y(d.Total) - 5)
.attr("font-size", "10px")
.attr("font-family", "sans-serif")
#Drawing bars
svg.selectAll("rect")
.data(data)
.enter().append("rect")
.attr("class", "bar")
.attr("x", (d)-> x(d.Year))
.attr("width", x.rangeBand())
.attr("y", (d)-> y(d.Total))
.attr("height", (d)-> height - y(d.Total))
Есть ли способ, которым я могу получить доступ к каждому текстовому элементу?s атрибут ширины, чтобы установить значение для смещения?