Asp.Net MVC4 Display CheckboxList
Я много искал и тратил 3 дня только на поиск и пробу другой техники (на stackoverflow и т. Д.), Но я не нашел решения для реализации checkboxlist в asp.net mvc. И наконец я публикую свою проблему в stackoverflow;
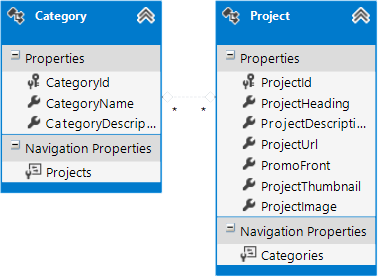
Итак, моя модель выглядит так;

Отношение многие ко многим моей модели (1 категория может содержать много проектов, а проект может принадлежать многим категориям)
My controller;
[HttpGet]
[Authorize(Roles = "Admin")]
public ActionResult ProjectAdd()
{
return View();
}
My view;
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>Add New Project</legend>
<div class="editor-label">
@Html.LabelFor(model => model.ProjectHeading)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ProjectHeading)
@Html.ValidationMessageFor(model => model.ProjectHeading)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.ProjecctUrl)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ProjecctUrl)
@Html.ValidationMessageFor(model => model.ProjecctUrl)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.ProjectLongDescription)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ProjectLongDescription)
@Html.ValidationMessageFor(model => model.ProjectLongDescription)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.PromoFront)
</div>
@Html.EditorFor(model => model.PromoFront)
@Html.ValidationMessageFor(model => model.PromoFront)
<div class="editor-label">
@Html.LabelFor(model => model.ProjectThubmnail)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ProjectThubmnail)
@Html.ValidationMessageFor(model => model.ProjectThubmnail)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.ProjectImage)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ProjectImage)
@Html.ValidationMessageFor(model => model.ProjectImage)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CategoryId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CategoryId)
@Html.ValidationMessageFor(model => model.CategoryId)
</div>
<p>
<input type="submit" value="Create" class="submit" />
</p>
Итак, мой вопросHow do I display checkboxlist for categories in my view?
How do I get selected values from that checkboxlist?