Прикрепите нижний колонтитул к нижней части страницы без (ненужных) полос прокрутки
EDIT 2:
В моем коде произошла ошибка, из-за которой нижний колонтитул не прилипал к нижней части страницы. Мой код выглядел примерно так:
<div id="footer">
<div id="copyright-bg" class="container">
<div class="row">
<div class="twelvecol">
<p class="copyright-text">Lorum Ipsum</p>
</div>
</div>
</div>
</div>
Я удалил<div id="footer"> и переместил эти свойства CSS вid="copyright-bg" и затем он начал правильно прилипать ко дну. Но теперь возникла еще одна проблема! Теперь у меня есть ненужные полосы прокрутки!Вот скрипка у этого есть немного кода, чтобы попытаться понять, что происходит. Я думал, что это может быть градиент, но когда я изменил код на сплошной фон, полосы прокрутки все еще появлялись.
Примечание: я тестировал в Chrome и Firefox.
EDIT:
Я пытался использоватьCSS Sticky Footer согласно инструкциям наВеб-сайт.
Я предполагаю, что в моем CSS есть конфликт (?)вот скрипка страницы.
Я также пытался чтоэтот сайт предложил и пока он технически работает, он создает полосы прокрутки! Я хотел бы избежать этого, если это возможно.
Original Question
Я работаю над страницей, и если на странице не так много контента (т.е. нет полос прокрутки для страницы), у меня остается черная полоса под контейнером с авторскими правами.
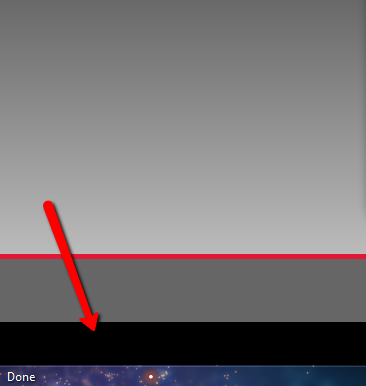
Вот скриншот:

Примечание: где вы видите словоDone это нижняя часть моего браузера, стрелка указывает на черную полосу.
Я попытался несколько вещей, чтобы удалить планку. Когда я добавлюheight: 100%; к тегу body понадобится мой градиент фона, и он достигнет нижней части страницы, но опять-таки это выглядит не очень хорошо. Затем я попытался добавитьheight: 100% в контейнер с авторскими правами. Это привело к тому, что серая область растянулась вниз и стала причиной чрезмерного пустого пространства и полос прокрутки. Я попытался позиционировать элемент абсолютно, но это вызывает несколько других проблем, и я предпочел бы избегать позиционирования абсолютно.
Как мне удалить черную полосу? (Желательно только с CSS, но приму ответ, который использует jQuery / Javascript)
CODE:
HTML:
<!-- Body Content Is Here -->
<div id="copyright-bg" class="container">
<div class="row">
<div class="twelvecol">
<p class="copyright-text">Ipsum</p>
</div>
</div>
</div>
CSS:
html, body{
font-size:1em;
font-family: "ff-dagny-web-pro", Helvetica, Arial, sans-serif;
line-height:1.438em;
color:#222;
margin: 0;
padding: 0;
text-align: justify;
background: linear-gradient(to bottom, rgba(0,0,0,1) 25%,rgba(209,209,209,1) 100%);
/* Vendor Specific Background Gradients... */
}
#copyright-bg{
margin-top:1.875em;
background: none repeat scroll 0 0 #666666;
border-top: 5px solid #E31836;
padding:1.250em;
}
.container {
padding-left: 20px;
padding-right: 20px;
}
.row {
width: 100%;
max-width: 1140px;
min-width: 755px;
margin: 0 auto;
overflow: hidden;
}
.row .twelvecol {
width: 100%;
float: left;
}