A * Начало поиска пути в HTML5 Canvas
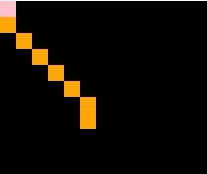
Я пытаюсь реализовать поиск путей к A * в моих играх (написанных с использованием JavaScript, HTML5 Canvas). Библиотека для A * Start нашла это -http://46dogs.blogspot.com/2009/10/star-pathroute-finding-javascript-code.html и теперь я использую эту библиотеку для поиска пути. И с этой библиотекой я пытаюсь написать простой тест, но застрял с одной проблемой. Теперь все готово, когда на экране HTML5 canvas щелкаю мышью по пути показа, пока не появятся мои mouse.x и mouse.y. Вот скриншот:

(Розовый квадрат: игрок, оранжевые квадраты: путь до моей мыши.x / mouse.y) Код, как я рисую оранжевые квадраты, пока мой mouse.x / mouse.y не будет:
for(var i = 0; i < path.length; i++) {
context.fillStyle = 'orange';
context.fillRect(path[i].x * 16, path[i].y * 16, 16, 16);
}
Моя проблема в том, что я не понимаю, как двигать игрока до достижения цели. Я пробовал:
for(var i = 0; i < path.length; i++) {
player.x += path[i].x;
player.y += path[i].y;
}
Но с этим кодом мой игрок не рисуется. (Когда я запускаю код, player.x и player.y равны 0, и когда я щелкаю мышью, я вижу, что путь игрока мигает и исчезает)
Может кто знает как решить эту проблему?
И я очень, очень, очень, очень сожалею о своем плохом английском языке. :)