Как скрыть содержимое холста от родительских закругленных углов в любом веб-комплекте для Mac?
У меня есть родительdiv с закругленными углами, который содержитcanvas:
<div id="box">
<canvas width="300px" height="300px"></canvas>
</div>
#box {
width: 150px;
height: 150px;
background-color: blue;
border-radius: 50px;
overflow: hidden;
}
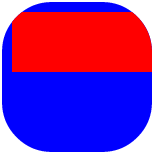
Холст отображает красный прямоугольник, который выходит за пределы родительского элемента. Как и ожидалось, это то, что я получаю во всех браузерах:

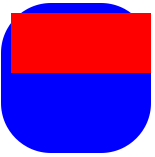
Однако для браузеров webkit, работающих в Mac OS Lion (я тестировал Safari 5.1.5 и Chrome 19), холст все еще виден в закругленных углах:

Интересно, что эта проблема, кажется, возникает только тогда, когда внутренний элементcanvas, Для любого другого дочернего элемента содержимое правильно скрыто.
Одним из обходных путей было бы применить те же закругленные углы к самому холсту, но, к сожалению, это невозможно, поскольку мне нужно анимировать относительное положение холста.
Другой обходной путь, который должен работать, - перерисовать холст в обрезанной области, которая напоминает форму закругленных углов, но я бы предпочел более чистое решение CSS3.
So, does one know how to fix this for Safari and Chrome on Mac?
EDIT: Проблема также происходит в Chrome на Win7