Как я могу показать дочерний элемент над родительским элементом И братьев и сестер родительского элемента?
Мой вопрос связан с этим вопросом:
Показать дочерний элемент над родительским элементом с помощью CSS
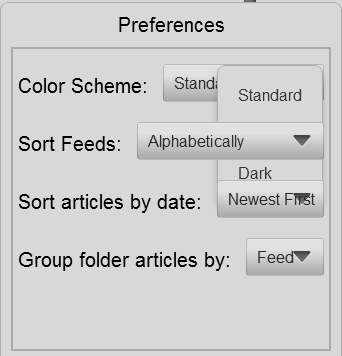
Ответ на этот вопрос, чтобы установитьoverflow: visible, работает только для одного из родителей одного ребенка. Тем не менее, у меня есть ряды этих элементов; ряды родителей, где мне нужно, чтобы ребенок отображался поверх родителей. Я могу заставить ребенка отображаться поверх оригинального родителя, но я не могу заставить ребенка отображаться поверх братьев и сестер родителей. Чтобы дать вам представление о том, о чем я говорю, вот скриншот:

Я хочу, чтобы всплывающее окно опций, элемент, скрывающийся за следующими двумя строками, отображалось над этими двумя строками так же, как и над его непосредственным родителем. Я возился с этим и не понял этого, так что, надеюсь, кто-то здесь сможет помочь.
Вот основная структура:
.row,
.selector {
position: relative;
}
.label,
.selector {
display: inline-block;
}
.selector {
overflow: visible;
}
.selector-inner {
display: block;
}
.selector-arrow {
float: right;
width: 21px;
height: 21px;
background: url(arrow.png) no-repeat center center;
}
.selector-caption {
display: inline-block;
}
.options-popup {
position: absolute;
z-index: 100;
top: 0px;
right: 0px;
}
.options-item {
/* only for fonts and sizes */
}<div class="row">
<div class="label">Color Scheme:</div>
<div class="selector">
<div class="selector-inner">
<div class="selector-arrow"></div>
<div class="selector-caption">Standard</div>
</div>
<div class="options-popup">
<div class="options-item">Standard</div>
<div class="options-item">Dark</div>
<div class="options-item">Light</div>
</div>
</div>
</div>Что я могу сделать с CSS, чтобы всплывающие окна опций отображались поверх всех других элементов? Что мне нужно сделать с HTML?