Создать повторяющийся шестиугольный узор с помощью CSS3
Итак, мне нужно сделать повторяющийся шестиугольный узор, используя CSS. Если нужны изображения, я могу пойти туда, но я бы предпочел просто использовать CSS, если это возможно.
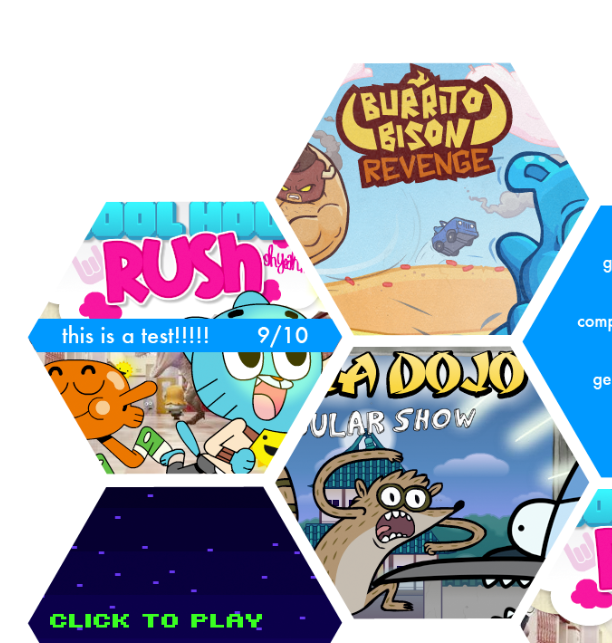
Вот идея того, что я пытаюсь создать:

По сути, мне просто нужен способ создать шестиугольные фигуры, а затем наложить текст / изображения поверх них. У меня пока нет большого кода, потому что я не совсем уверен, с чего начать. Проблема в том, что я мог бы просто использовать<div>s в форме шестиугольника, как показано на (http://css-tricks.com/examples/ShapesOfCSS/), но тогда они не будут соединяться. Я мог бы использовать повторяющийся шестиугольник, но тогда я не смог бы указать точное местоположение текста или изображений, которые мне нужны, в определенных формах. Спасибо за любую помощь заранее.