Треугольная форма с фоновым изображением
Я работаю над проектом, который требует, чтобы два треугольника содержали фоновые изображения и были ссылками.
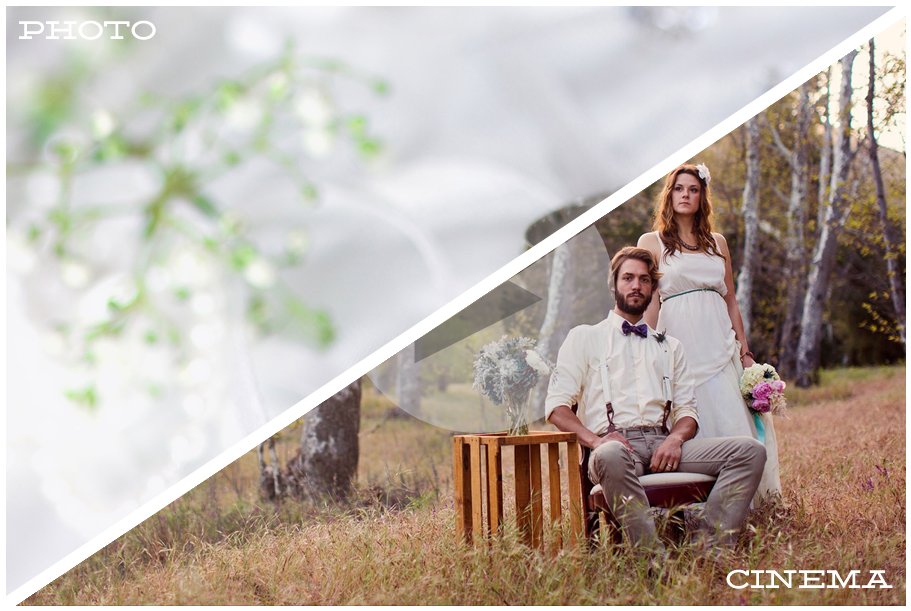
Вот мой макет для того, как я хотел бы два треугольника.

В настоящее время у меня есть только два div, которые охватывают 900x600 с каждым треугольником в качестве фонового изображения. Проблема, с которой я сейчас сталкиваюсь, заключается в том, что я не могу навести курсор мыши на прозрачную часть раздела Cinema, чтобы добраться до раздела фотографии.
Могу ли я выполнить этот дизайн с помощью треугольников CSS3 и установить их фоновые изображения? Я всегда думал, что нестандартная форма состоит из рамки, цвета рамки.
Можно ли это сделать с треугольниками CSS3, и если да, может ли кто-нибудь помочь мне с кодом?
Вот что у меня сейчас есть.
.pageOption {
position: relative;
width: 900px;
height: 600px;
}
.pageOption .photo {
position: absolute;
top: 0px;
left: 0px;
width: 900px;
height: 600px;
background: url('../images/menuPhoto.png') no-repeat 0 0;
}
.pageOption .cinema {
position: absolute;
bottom: 0px;
right: 0px;
width: 900px;
height: 600px;
background: url('../images/menuCinema.png') no-repeat 0 0;
}<div class="pageOption">
<a href="#" class="option photo" id="weddingPhoto"></a>
<a href="#" class="option cinema" id="weddingCinema"></a>
</div>