Как я могу сделать круговой сектор с помощью CSS
Я хочу сделать круговой сектор с помощью CSS. Секторы образуют полный круг. Как я могу сделать это с помощью CSS?
Я нашелобразец, но это делает четверть круговой сектор. Я хочу сделать шесть круговых секторов, которые составляют полный круг. Как я могу это сделать?
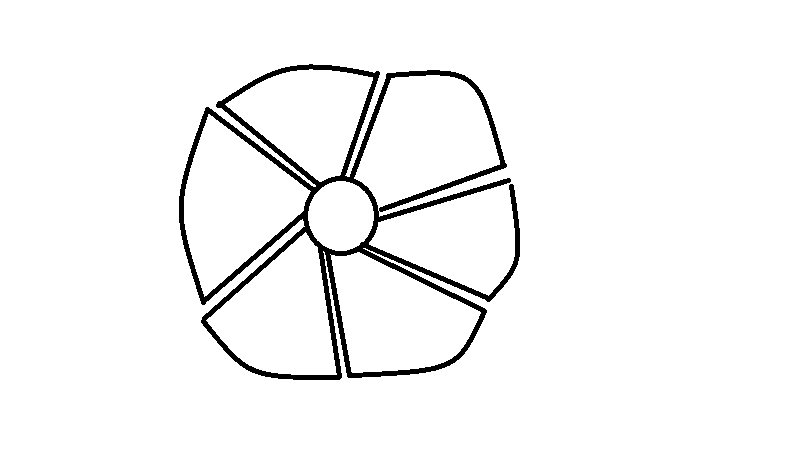
Примечание: я не очень хорошо рисую, но вот пример того, что я хочу ...

div {
width: 50px;
height: 50px;
background-color: #ccc;
background-color: #ccc;
-moz-border-radius: 100px;
border-radius: 100px;
}
#center {
position: relative;
margin: 100px 0 0 100px;
border: solid #fff 1px;
}
#tl,#tr,#bl,#br {
position: absolute;
height: 75px;
width: 75px;
z-index: -1;
}
#tl {
border-radius: 100px 0 0 0;
-moz-border-radius: 100px 0 0 0;
top: -50px;
left: -50px;
}
#tr {
border-radius: 0 100px 0 0;
-moz-border-radius: 0 100px 0 0;
top: -50px;
left: 26px;
}
#bl {
border-radius: 0 0 0 100px;
-moz-border-radius: 0 0 0 100px;
top: 26px;
left: -50px;
}
#br {
border-radius: 0 0 100px 0;
-moz-border-radius: 0 0 100px 0;
top: 26px;
left: 26px;
}<div id="center">
<div id="tl"></div>
<div id="tr"></div>
<div id="bl"></div>
<div id="br"></div>
</div>