CSS перекрывающая стрелка
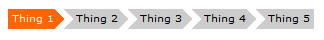
Я пытаюсь сделать что-то очень, очень похожее на рисунок ниже только с CSS3.

Разница лишь в том, что последний div будет иметь заостренный кончик.
В моем поиске чего-то похожего для адаптации я наткнулся наэто JS Fiddle который очень близок к тому, что я хочу сделать, но ставит две проблемы: во-первых, это делается с помощью canvas, а во-вторых, это заставляет меня «рисовать»; стрелки эффективно дважды для каждой стрелки - одна для div и одна для пробела перед следующей стрелкой. Должен быть какой-то более чистый способ сделать это - кто-то может дать мне какое-то направление?
Что мне нужно знать, так это как построить то, что показано на картинке выше - серию перекрывающихся стрелок div - только с CSS3.