@ font-face svg не работает должным образом в Chrome?
У меня проблема с определенным шрифтом и тем, как онS отображается в Chrome.
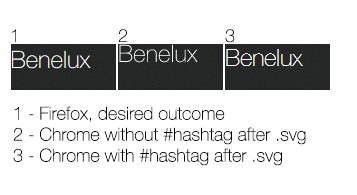
Firefox правильно показывает шрифт благодаря использованию ttf.
Хром нене используйте сглаживание, и шрифт слишкомдиез» и некрасиво.
Это объявление CSS, которое я использовал
@font-face {
font-family: 'HelveticaNeueLT Std Thin';
src: url(../fonts/h2.eot);
src: url(../fonts/h2.svg#test) format('svg'),
url(../fonts/h2.woff) format('woff'),
url(../fonts/h2.ttf) format('truetype');
font-weight: normal;
font-style: normal;
}
Я пришел к выводу, что проблема в файле svg декларации / шрифта. Если я невообще не используйте хеш-тег и оставляйте его как только .svg, он рендерит сглаживание, но с другой высотой строки, со слегка смещенным позиционированием. Если я добавлю .svg # что-нибудь, это неt antialias это вообще и выглядит некрасиво.
Любые предложения могут помочь мне решить эту довольно раздражающую проблему.
PS: сглаживание Windows в порядке, я проверял это. Я также опробовал@media screen and (-webkit-min-device-pixel-ratio:0) объявление только для шрифта svg, но безуспешно. Я понимаю, что это может быть репост, но, попробовав все решения связанных вопросов, яЯ немного отчаялся.