Электронная почта HTML не отображается правильно в Outlook 2007
Через много времени я занялся исследованиями. Я все еще могуне могу найти ответ.
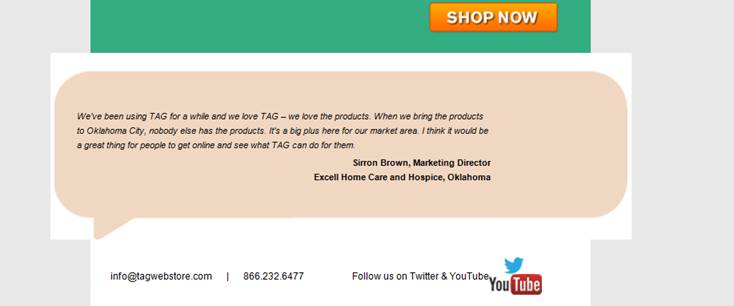
У меня есть HTML, который показывает неправильную ширину в моих таблицах. Вот ссылка на HTML письмо:https://tagwebstore.com/email/tag-email-10percentmore.html и вот скриншот того, как это выглядит в Outlook 2007:

Основная проблема - нижняя зона. Ссылка html-письма отображает его правильно. Я понятия не имею, что еще делать здесь. Вот мой код для нижней части, с которой у меня проблемы:
<img src="https://www.tagwebstore.com/email/testimonial-top.png" width="573" height="36" style="display:block;">
We’ve been using TAG for a while and we love TAG – we love the products. When we bring the products to Oklahoma City, nobody else has the products. It’s a big plus here for our market area. I think it would be a great thing for people to get online and see what TAG can do for them.
Sirron Brown, Marketing Director<br>
Excell Home Care and Hospice, Oklahoma
<img src="https://www.tagwebstore.com/email/testimonial-bottom.png" width="573" height="57">
<a href="mailto:[email protected]" style="color:#000000; text-decoration:none;">[email protected]</a> | 866.232.6477
Follow us on Twitter & YouTube
<a href="https://twitter.com/TAGhomecaremktg"><img src="https://www.tagwebstore.com/email/twitter.png" width="49" height="17" border="0"></a><a href="http://www.youtube.com/TAGWebinars"><img src="https://www.tagwebstore.com/email/youtube.png" width="53" height="21" border="0"></a>
Предполагается, что ширина содержащей таблицы составляет 625 пикселей. Любая помощь приветствуется.