Выровняйте ширину контейнера div по сумме плавающего div
У меня есть следующий HTML:
wookie1
...
wookie5
Считай этоЭто как галерея изображений.
main_container имеет нефиксированный размер, он 's устанавливается в процентах от разрешения пользователя. Я хочу, чтобы sub_container имел точную ширину суммы плавающего div.
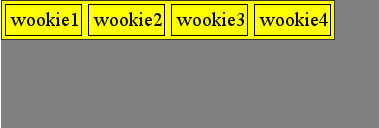
Если я используюдисплей: стол;» для sub_container и "дисплей: встроенный блок; " для плавающих div'ов это работает нормально:

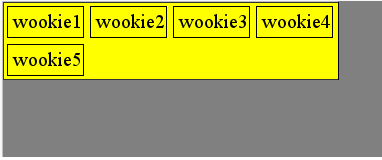
пока в списке не будет достаточно div, так что сумма ширины будет больше, чем main_container, и они будут разбиты на следующую строку:

Но все же, я хочу, чтобы субконтейнер (желтый фон) ВСЕГДА БЫЛ ТОЧНОЙ ШИРИНОЙ суммы div, даже если они идут в несколько строк, например: «

гуглил уже несколько часов и нене в состоянии найти элегантное решение (только css, если это возможно.)
Вот'сjsfiddle, чтобы поиграть с этим.