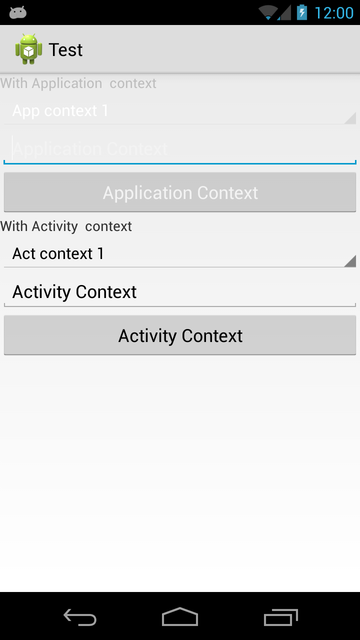
Стилизация Android Holo Light меняется в зависимости от выбранного контекста
Я пытался найти причину странных несоответствий стиля форматирования для моегоViews по всему моему заявлению, и я думаю, что я сузил это с этим примером
Я создал две эквивалентные схемы различныхViewsс точно такой же процедурой итолько варьируяContext поставляется в создании. В первом наборе каждыйView создается с приложениемконтекст черезActivity.getApplicationContext()тогда как во втором набореViewсытые деятельность "контекст через.this
Результат сильно отличается:

Любые предложения о том, почему использование контекста приложения вызывает ненужное (и непоследовательное - цвета - белое и серое) форматирование, показанное на скриншоте?
Код деятельности:
import android.os.Bundle;
import android.app.Activity;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// TextViews
TextView tv1 = new TextView(getApplicationContext());
tv1.setText("With Application context");
TextView tv2 = new TextView(this);
tv2.setText("With Activity context");
// Spinners
Spinner sp1 = new Spinner(getApplicationContext());
sp1.setAdapter(new ArrayAdapter(getApplicationContext(), android.R.layout.simple_spinner_item, new String[] {"App context 1", "App context 2", "App context 3"}));
Spinner sp2 = new Spinner(this);
sp2.setAdapter(new ArrayAdapter(this, android.R.layout.simple_spinner_item, new String[] {"Act context 1", "Act context 2", "Act context 3"}));
// Edittexts
EditText et1 = new EditText(getApplicationContext());
et1.setText("Application Context");
EditText et2 = new EditText(this);
et2.setText("Activity Context");
// Buttons
Button b1 = new Button(getApplicationContext());
b1.setText("Application Context");
Button b2 = new Button(this);
b2.setText("Activity Context");
// Layout structure
LinearLayout ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.addView(tv1);
ll.addView(sp1);
ll.addView(et1);
ll.addView(b1);
ll.addView(tv2);
ll.addView(sp2);
ll.addView(et2);
ll.addView(b2);
setContentView(ll);
}
}
Manifest: