Предотвратить пустую загрузку Twitter <dd> наполнение рядом <dd> значение
Привет CSS гуру,
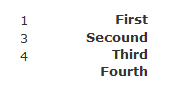
Мне нравится начальная загрузка Twitter, и я создаю прототипы многих проектов на его основе, и я столкнулся с этой проблемой, когда, если у тега dd нет HTML внутри него, его заменяет другой dd, я понимаю, почему это происходит, из-за того, как стилизован dl, он позволяет dd расширяться до более чем одной строки, если это необходимо, я не хочу нарушать этот прекрасный стиль, я просто хочу изменить его так, чтобы значение dd было пустым, просто не рухнет, поэтому прежде чем я сделаю что-нибудь сумасшедшее здесь, например на стороне сервера, чтобы скрыть пустые значения, или изменить исходное поведение или даже добавить jQuery, я хотел бы знать, может ли кто-нибудь помочь, это изображение, чтобы проиллюстрировать, что я говоря, это RTL, поэтому dt находится справа.