Рисование скругленного прямоугольника в основной графике
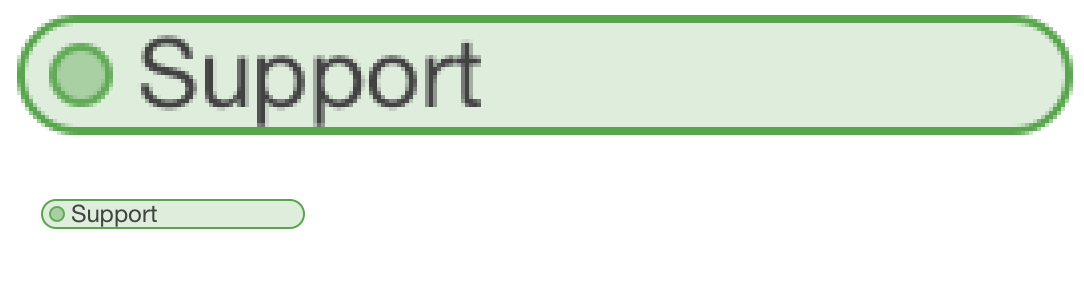
Я хочу скопировать маркеры событий календаря iPad по умолчанию, которые выглядят так:
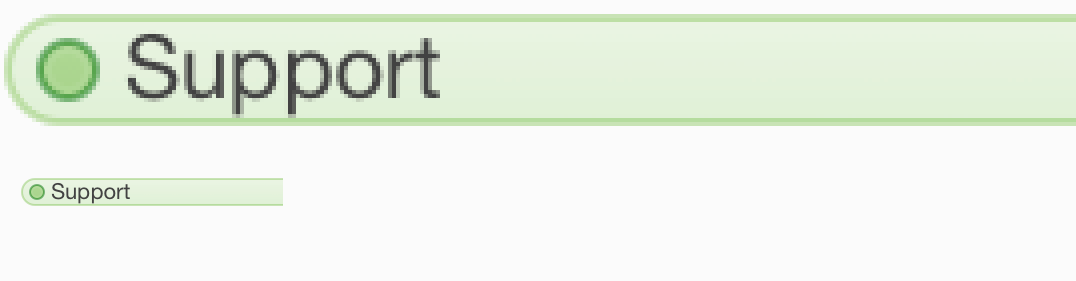
 Для этого я пытаюсь использовать coregraphics, рисуя контур скругленного прямоугольника. Вот результат, который я мог придумать:
Для этого я пытаюсь использовать coregraphics, рисуя контур скругленного прямоугольника. Вот результат, который я мог придумать:

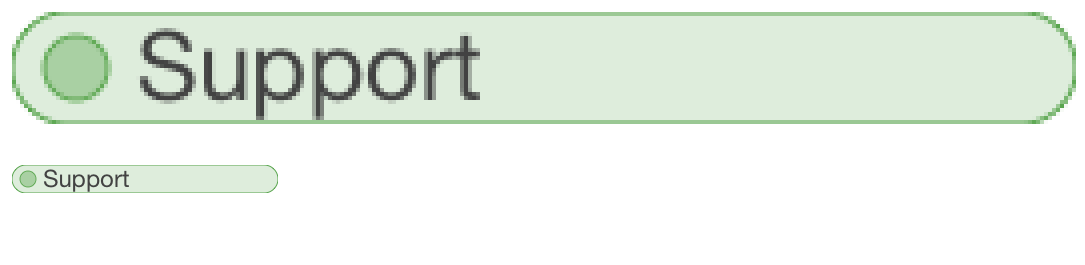
Как вы можете видеть, версия для iPad выглядит более гладкой на закругленных углах. Я попытался использовать большую ширину линии, которая выглядит так:

Мой код выглядит так (получил его с этого сайта):
<code>UIColor* fillColor= [self.color colorByMultiplyingByRed:1 green:1 blue:1 alpha:0.2];
CGContextSetLineWidth(ctx, 1.0);
CGContextSetStrokeColorWithColor(ctx, self.color.CGColor);
CGContextSetFillColorWithColor(ctx, fillColor.CGColor);
CGRect rrect = self.bounds;
CGFloat radius = 30.0;
CGFloat width = CGRectGetWidth(rrect);
CGFloat height = CGRectGetHeight(rrect);
if (radius > width/2.0)
radius = width/2.0;
if (radius > height/2.0)
radius = height/2.0;
CGFloat minx = CGRectGetMinX(rrect);
CGFloat midx = CGRectGetMidX(rrect);
CGFloat maxx = CGRectGetMaxX(rrect);
CGFloat miny = CGRectGetMinY(rrect);
CGFloat midy = CGRectGetMidY(rrect);
CGFloat maxy = CGRectGetMaxY(rrect);
CGContextMoveToPoint(ctx, minx, midy);
CGContextAddArcToPoint(ctx, minx, miny, midx, miny, radius);
CGContextAddArcToPoint(ctx, maxx, miny, maxx, midy, radius);
CGContextAddArcToPoint(ctx, maxx, maxy, midx, maxy, radius);
CGContextAddArcToPoint(ctx, minx, maxy, minx, midy, radius);
CGContextClosePath(ctx);
CGContextDrawPath(ctx, kCGPathFillStroke);
// draw circle on left side
CGRect target= CGRectMake(rect.origin.x + 4.0,
rect.origin.y + 3.0,
7.0, 7.0);
CGContextSetFillColorWithColor(ctx, self.color.CGColor);
CGContextSetAlpha(ctx, 0.4);
CGContextFillEllipseInRect(ctx, target);
CGContextSetAlpha(ctx, 0.9);
CGContextSetStrokeColorWithColor(ctx, self.color.CGColor);
CGContextStrokeEllipseInRect(ctx, target);
</code>
Может ли кто-нибудь помочь мне приблизить результаты к оригиналу? Должен ли я использовать другую технику для рисования скругленного прямоугольника, или я могу изменить какие-либо параметры, чтобы он выглядел более плавным?
Я уже пытался с помощьюUIBezierPath, но это в основном выглядело так же. Какие-нибудь советы?
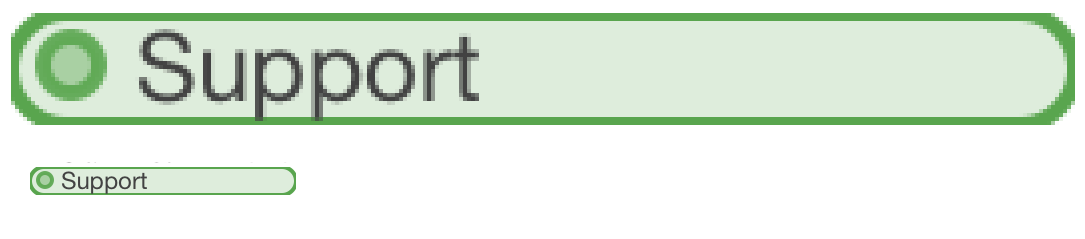
[править]CGRectInsetрешение выглядит следующим образом: