Веб-шрифты Google рендерится непостоянно в Chrome на Windows
Я пользуюсь сервисом Google Webfonts на своем веб-сайте и очень полагаюсь на него. Он хорошо работает в большинстве браузеров, но в Chrome для Windows он отображается особенно плохо. Очень изменчивый и неровный.
На данный момент я обнаружил, что Chrome требует, чтобы шрифт формата .svg загружался первым. Однако шрифт, который я использую, называется Asap, был доступен только в .woff. Я преобразовал его в .svg, используя бесплатный онлайн-сервис, но когда добавил его в свою таблицу стилей (до .woff), он ничего не изменил.
Я также пытался:
-webkit-font-smoothing: antialiased;
text-shadow: 0px 0px 0px;
Надеясь, что любой из них поможет сделать текст более плавным.
Прямо сейчас у меня закончились идеи, и я бы не хотел менять шрифты. У кого-нибудь есть идеи, как я могу решить эту проблему? Я использую Adobe Browserlab для проверки рендеринга, поскольку у меня есть только Mac. Ссылка на сайт:www.symvoli.nl/about
Заранее спасибо!
Edit April 11th, 2013:
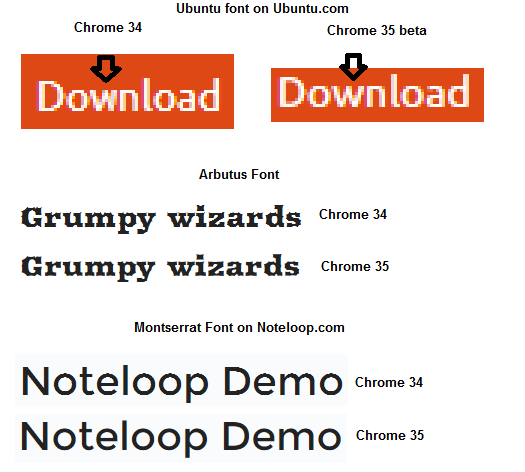
Chrome 35 Beta, похоже, наконец-то решил эту проблему: