iOS: многострочная UILabel в автоматическом макете
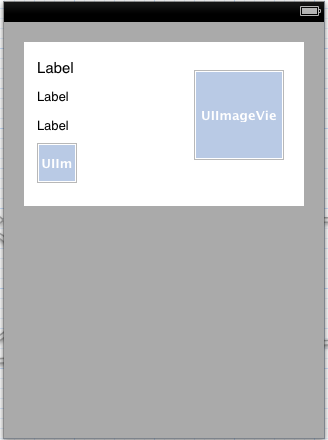
У меня возникли проблемы с попыткой достичь базового поведения макета с помощью Auto Layout. Мой контроллер вида выглядит так в IB:

Верхний ярлык - это заголовок, я неНе знаю, сколько будет строк. Мне нужен заголовок для отображения всех строк текста. Мне также нужны два других ярлыка и маленькое изображение, которое должно быть расположено прямо под заголовком, каким бы высоким оно ни было. Я установил ограничения по вертикали между метками и маленьким изображением, а также ограничение по верхнему интервалу между меткой заголовка и его суперпредставлением и ограничение по нижнему интервалу между маленьким изображением и его суперпредставлением. Белый UIView не имеет ограничения по высоте, поэтому он должен растягиваться вертикально, чтобы содержать его подпредставления. Я установил количество строк для заголовка на 0.
Как я могу изменить размер заголовка, чтобы он соответствовал количеству строк, требуемому для строки? Я понимаю, что могуне использовать методы setFrame, потому что ям с использованием автоматического макета. И я должен использовать Auto Layout, потому что мне нужно, чтобы эти другие представления оставались ниже метки заголовка (отсюда и ограничения).
Как я могу это сделать?