Проблемы с сайтом, ориентированные на CSS
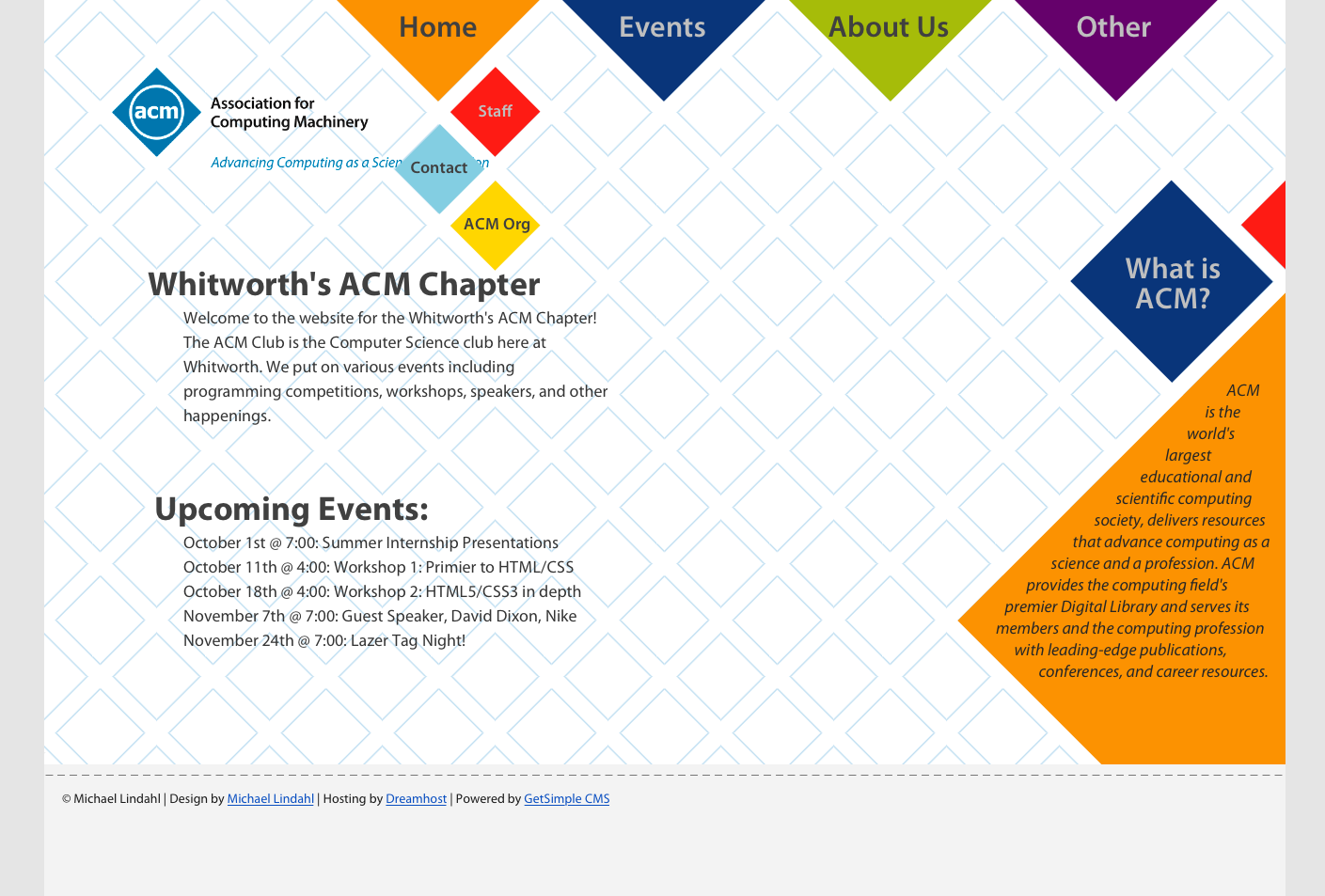
Мы получили дерзкий проект и хотели бы получить совет. Я хочу иметь сайт, который использует CSS Diamonds, яЯ приложил изображение, чтобы лучше понять, на что я смотрю. Вот проблемы, с которыми я столкнулся до сих пор:
Треугольники идеально выровнены, пока не добавлено подменю, затем три правых сдвига вправо (это работало в одной точке). Также ли, в котором находится подменю, теряет свой бриллиантТекст в подменю алмазов не центрирован.У меня не может быть фонового изображения, затем ромб, а затем заголовок. Я пробовал разные z-индексы, и это нет работал. (Чтобы увидеть заголовки меню, фоновое изображение должно быть удалено, а ромбы должны быть проиндексированы на -1 z)Поскольку мне нужно использовать интервалы для создания обтекания текстом треугольника для боковой панели, я не могу просто сделать боковую панель делителем ромба, поэтому мне все еще нужно добавить ромб под ним.Было бы здорово иметь как правильное текстовое тело, так и текстовое обтекание боковой панели для ромба, однако я думаю, что это невозможно, поэтому я вернулась к простому обтеканию боковой панели.Вот мой HTML-код: я прокомментировал подменю и мою попытку добавления ромба на боковой панели.http://jsfiddle.net/s4XXE/


/* reset.css */
html {
margin: 0;
padding: 0;
border: 0;
}
body,
div,
span,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
code,
del,
dfn,
em,
img,
q,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
dialog,
figure,
footer,
header,
hgroup,
nav,
section {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article,
aside,
details,
figcaption,
figure,
dialog,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1.5;
background: white;
}
table {
border-collapse: separate;
border-spacing: 0;
}
caption,
th,
td {
text-align: left;
font-weight: normal;
float: none !important;
}
table,
th,
td {
vertical-align: middle;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
}
blockquote,
q {
quotes: """";
}
a img {
border: none;
}
:focus {
outline: 0;
}
/* typography.css */
html {
font-size: 100.01%;
}
body {
font-size: 75%;
color: #222;
background: #fff;
font-family: "Helvetica Neue", Arial, Helvetica, sans-serif;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
color: #d10000;
}
h1 {
font-size: 3em;
line-height: 1;
margin-bottom: 0.5em;
}
h2 {
font-size: 2em;
margin-bottom: 0.75em;
}
h3 {
font-size: 1.5em;
line-height: 1;
margin-bottom: 1em;
}
h4 {
font-size: 1.2em;
line-height: 1.25;
margin-bottom: 1.25em;
}
h5 {
font-size: 1em;
font-weight: bold;
margin-bottom: 1.5em;
}
h6 {
font-size: 1em;
font-weight: bold;
}
h1 img,
h2 img,
h3 img,
h4 img,
h5 img,
h6 img {
margin: 0;
}
p {
margin: 0 0 1.5em;
}
.left {
float: left !important;
}
p .left {
margin: 1.5em 1.5em 1.5em 0;
padding: 0;
}
.right {
float: right !important;
}
p .right {
margin: 1.5em 0 1.5em 1.5em;
padding: 0;
}
a:focus,
a:hover {
color: #09f;
}
a {
color: #06c;
text-decoration: underline;
}
blockquote {
margin: 1.5em;
color: #666;
font-style: italic;
}
strong,
dfn {
font-weight: bold;
}
em,
dfn {
font-style: italic;
}
sup,
sub {
line-height: 0;
}
abbr,
acronym {
border-bottom: 1px dotted #666;
}
address {
margin: 0 0 1.5em;
font-style: italic;
}
del {
color: #666;
}
pre {
margin: 1.5em 0;
white-space: pre;
}
pre,
code,
tt {
font: 1em'andale mono', 'lucida console', monospace;
line-height: 1.5;
}
li ul,
li ol {
margin: 0;
}
ul,
ol {
margin: 0 1.5em 1.5em 0;
padding-left: 1.5em;
}
ul {
list-style-type: disc;
}
ol {
list-style-type: decimal;
}
dl {
margin: 0 0 1.5em 0;
}
dl dt {
font-weight: bold;
}
dd {
margin-left: 1.5em;
}
table {
margin-bottom: 1.4em;
width: 100%;
}
th {
font-weight: bold;
}
thead th {
background: #c3d9ff;
}
th,
td,
caption {
padding: 4px 10px 4px 5px;
}
tbody tr:nth-child(even) td,
tbody tr.even td {
background: #e5ecf9;
}
tfoot {
font-style: italic;
}
caption {
background: #eee;
}
.small {
font-size: .8em;
margin-bottom: 1.875em;
line-height: 1.875em;
}
.large {
font-size: 1.2em;
line-height: 2.5em;
margin-bottom: 1.25em;
}
.hide {
display: none;
}
.quiet {
color: #666;
}
.loud {
color: #000;
}
.highlight {
background: #ff0;
}
.added {
background: #060;
color: #fff;
}
.removed {
background: #900;
color: #fff;
}
.first {
margin-left: 0;
padding-left: 0;
}
.last {
margin-right: 0;
padding-right: 0;
}
.top {
margin-top: 0;
padding-top: 0;
}
.bottom {
margin-bottom: 0;
padding-bottom: 0;
}
/* Customization */
body {
background: #efefef;
margin: 0px auto;
width: 1320px;
}
#bodydiv {
width: 100%;
background-image: url('http://i.stack.imgur.com/QVfwy.png');
background-repeat: repeat;
overflow: hidden;
}
ul {
list-style: none;
position: relative;
width: 100%;
text-align: center;
padding: 0px 0px 0px 28.6em;
margin-bottom: 0px;
display: block;
}
li {
float: left;
margin: 0em -1.45em;
font-weight: bold;
font-size: 2em;
}
ul li a {
color: red;
text-decoration: none;
}
ul li a:hover {
color: #eee;
text-decoration: none;
}
.triangle:after {
content: '';
position: relative;
top: 105px;
margin-left: -50%;
border: 5em solid transparent;
border-top-color: red;
z-index: 1;
}
li:nth-child(1).triangle:after {
border-top-color: blue;
}
li:nth-child(2).triangle:after {
border-top-color: green;
}
li:nth-child(3).triangle:after {
border-top-color: purple;
}
ul li ul {
font-size: .5em;
}
ul li ul a {
z-index: 1;
}
.diamond,
.diamond:after {
width: 0;
height: 0;
border: 4em solid transparent;
content: '';
z-index: 1;
}
.diamond {
border-bottom-color: red;
position: absolute;
top: -1em;
}
.diamond:after {
position: absolute;
margin-left: -4em;
top: 4em;
border-top-color: red;
}
.diamond.big,
.diamond.big:after {
width: 0;
height: 0;
border: 9em solid transparent;
content: '';
z-index: 1;
}
.diamond.big {
border-bottom-color: red;
position: absolute;
}
.diamond.big:after {
margin-left: -9em;
top: 9em;
border-top-color: red;
}
.diamond.huge,
.diamond.huge:after {
width: 0;
height: 0;
border: 500px solid transparent;
content: '';
z-index: 1;
}
.diamond.huge {
top: -500px;
border-bottom-color: red;
position: absolute;
}
.diamond.huge:after {
margin-left: -500px;
top: 500px;
border-top-color: red;
}
li:hover > ul li {
display: none;
}
ul ul li {
font-size: 1em;
display: block;
position: relative;
left: 1em;
margin-left: 1em;
margin-top: 1em;
}
ul ul li:nth-child(1).diamond {
border-bottom-color: orange;
top: 4em;
left: 6em;
}
ul ul li:nth-child(1).diamond:after {
border-top-color: orange;
}
ul ul li:nth-child(2).diamond {
border-bottom-color: aqua;
}
ul ul li:nth-child(2).diamond:after {
border-top-color: aqua;
}
*/
Triangles
<a href="#">Home</a>
<a href="#">Home</a>
<a href="#">Home</a>
<a href="#">Home</a>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
Heading for the page
<p style="font-size:1em; color:black;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur at tellus ipsum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc et erat magna. Aenean volutpat ultrices quam nec vestibulum. Nullam
quis ante vel tellus mattis laoreet. Duis vehicula est id lorem consequat pretium. Suspendisse potenti.
</p>
<p style="font-size:1em; color:black;">
Donec ut nunc ante, vel elementum ante. Vivamus mattis ornare fermentum. Quisque vitae justo quam. Cras nunc odio, sodales a condimentum id, laoreet sed neque. Integer adipiscing placerat sollicitudin. Etiam posuere, lacus ut bibendum mattis, nibh urna
ullamcorper nibh, vitae blandit massa nunc ac augue. Aliquam mollis aliquam magna eget rutrum. Suspendisse iaculis placerat dolor, at venenatis eros rutrum non. Phasellus pretium risus ac nisi sollicitudin sit amet adipiscing nisl malesuada. Cras
nisi nunc, hendrerit at elementum in, auctor a ligula. Maecenas pharetra condimentum aliquam. Nulla et ultricies nisi. Donec vitae neque ac augue iaculis pretium nec sed ipsum. Sed gravida facilisis congue. Nullam lobortis interdum augue ac venenatis.
Sed luctus turpis sed urna sollicitudin imperdiet.
</p>
<p style="font-size:1em; color:black;">
Nam lectus lacus, ultricies non placerat in, consectetur lacinia urna. Duis orci eros, porta nec tempus vitae, sollicitudin ac massa. Nam porta dignissim bibendum. Aenean hendrerit lacinia nisi vel viverra. Maecenas eu mi orci, vel laoreet massa. Fusce
rhoncus, tellus eu consectetur eleifend, lacus enim ultricies diam, ut rutrum mauris dolor nec nibh. Suspendisse tincidunt neque vitae ligula adipiscing consectetur quis et nisl. Fusce eu sem diam. Aenean iaculis laoreet lacus, a vulputate augue
egestas ut. Donec fringilla nisi sit amet arcu convallis in egestas nisl imperdiet. Nam interdum dolor nec nibh auctor eget sollicitudin orci iaculis. Proin turpis sem, ultricies facilisis euismod in, mattis in justo. Morbi feugiat semper blandit.
Quisque tincidunt semper sodales. Nullam suscipit tempor gravida.
</p>
<p style="font-size:1em; color:black;">
Vivamus eu diam id libero rhoncus ultrices ut eu lectus. Praesent diam elit, luctus a lobortis ac, faucibus in nisl. Duis id est purus, a condimentum leo. Quisque gravida metus sed arcu placerat nec convallis quam blandit. Cras laoreet vulputate sem et
consectetur. Curabitur felis erat, auctor vitae eleifend id, suscipit eget sapien. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam porttitor ultricies tortor in tincidunt.
</p>
<p style="font-size:1em; color:black;">
In hac habitasse platea dictumst. Sed erat leo, cursus vel pellentesque quis, pretium quis mi. Integer interdum neque non nisi luctus sollicitudin pellentesque nunc consectetur. Fusce auctor bibendum porta. Donec in est lacus, in luctus purus. Proin consectetur
molestie urna, eu laoreet ligula pellentesque eget. Cras at magna sit amet lacus consectetur viverra. Mauris sed faucibus nisl.
</p>
.lW {
float: left;
clear: left;
height: 18px;
}
.rW {
float: right;
clear: right;
height: 18px;
}
What is ACM?
In hac habitasse platea dictumst. Sed erat leo, cursus vel pellentesque quis, pretium quis mi. Integer interdum neque non nisi luctus sollicitudin pellentesque nunc consectetur. Fusce auctor bibendum porta. Donec in est lacus, in luctus purus. Proin consectetur
molestie urna, eu laoreet ligula pellentesque eget. Cras at magna sit amet lacus consectetur viverra. Mauris sed faucibus nisl.