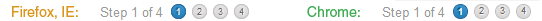
Различная высота строки в Firefox и Chrome при использовании тени текста
По какой-то причине Firefox и Chrome отображают высоту строки по-разному при использовании тени текста.
CSS:
#tracker {
width:200px;
color:#999;
font:normal 12px Verdana,sans-serif;/* Swapped out Arial with Verdana */
}
#tracker ol {
float: right;
margin: 0;
padding: 0;
white-space: nowrap;
list-style: none;
}
#tracker li {
float: left;
margin: 0 0 0 6px;
padding: 0;
height: 13px;
width: 13px;
color: #666;
background-color: #ccc;
border: 1px solid #c0c0c0;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
text-align: center;
line-height: 13px;
font-size: 9px;
text-shadow: 1px 1px 1px #fff;
overflow: hidden;
}
#tracker li.current {
color: #fff;
text-shadow: -1px -1px 1px #033e69;
font-weight: bold;
background-color: #13699e;
border: 1px solid #369;
}
#tracker li span{display:none;}
#step1:before{content:"1"}
#step2:before{content:"2"}
#step3:before{content:"3"}
#step4:before{content:"4"}
HTML:
<div id="tracker">
<span class="steps">Steps <span id="current-step">1</span> of 4</span>
<ol>
<li id="step1" class="current"><span>Sender</span></li>
<li id="step2" class="future"><span>Recipient</span></li>
<li id="step3" class="future"><span>Delivery info</span></li>
<li id="step4" class="future"><span>Line items</span></li>
</ol>
</div>
Когда текстовая тень находится ниже текста (положительные числа), она нажимает текст вверх.

Разве текст не должен быть одинаковым независимо от того, где отображается тень? (как показано в FF и IE?)
Единственный обходной путь, который я нашел, - это увеличить высоту строки (с 13 до 15 пикселей), когда тень ниже (с использованием положительных чисел), но затем он облажает ее для браузеров, не использующих webkit (Firefox и IE).
Демо проблемы... Есть идеи?
UPDATE: Я понял это и обновил свой код. Это была проблема со шрифтом. Я использовал Arial, но когда я сменил его на Verdana, проблема была решена. Очень странно!
Решение! :)