Воссоздайте цвет HSV, используя режимы наложения
Я работаю над приложением, которое создает изображения, чей оттенок, насыщенность и значение изменяются в соответствии с различными параметрами. Из соображений производительности имеет смысл визуализировать компоненты оттенка, насыщенности и значения по отдельности, а затем объединить их вместе, используя режимы наложения в стиле Photoshop (умножение, наложение, экран, оттенок и т. Д.).
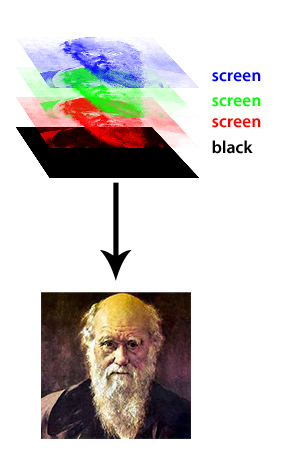
Я уже знаю, как это сделать для изображений RGB: разделить каждый канал на свое собственное красное, зеленое или синее изображение со значениями от прозрачного до цвета этого канала. Сложите их вместе поверх черного и установите их режим смешивания на Screen, и, эй, Presto, у вас есть цветное изображение:

Как бы я сделал это с изображением, определенным значениями HSV? Мое приложение часто меняет один из этих каналов без изменения двух других, и это ускорило бы мой рендеринг, если бы я мог комбинировать существующие изображения на графическом процессоре вместо рендеринга совершенно нового изображения каждый раз, когда что-то меняется.
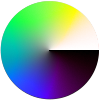
Вот пример:

В этом примере оттенок варьируется от 0 & # xBA; до 360 & # xBA; вокруг окружности насыщенность изменяется от 0% до 100% от центра к краю, а яркость (V) изменяется от 0% до 100% по окружности. Это типично для образа, который создает мое приложение. Есть ли комбинация общих режимов наложения, которые я мог бы использовать, чтобы создать эти каналы отдельно и объединить их математически совершенным способом?