Границы исчезают в Chrome при увеличении
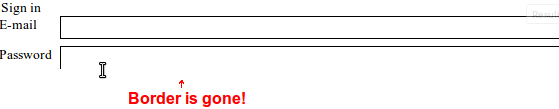
У меня есть эта действительно простая форма:http://jsfiddle.net/TKb6M/91/, Иногда, когда я увеличиваю или уменьшаю масштаб с помощью Chrome, границы ввода исчезают. Например, когда я увеличиваю до 90%, я получаю:

Естественно, ваш пробег может отличаться.
Если вам интересно,<span> теги, я добавил их по рекомендацииКак сделать так, чтобы элемент ввода занимал все оставшееся горизонтальное пространство?.
Есть ли проблема с моим CSS или это ошибка Chrome? Кажется, работает нормально на Firefox. Что я могу сделать, чтобы избежать такого поведения?
Благодарю.