Рендеринг шрифта / Высота строки на Mac / PC (вне элемента)
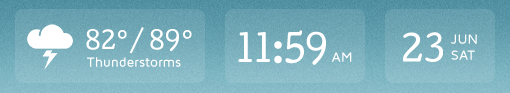
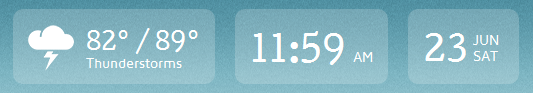
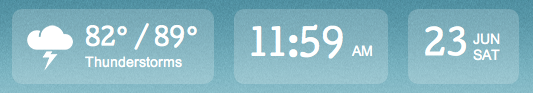
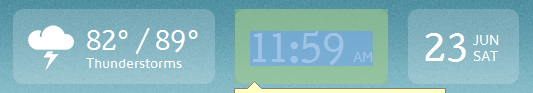
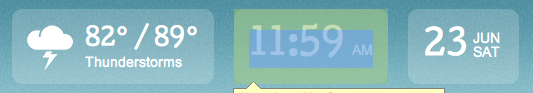
Содержимое информационных виджетов должно быть выровнено по центру по вертикали следующим образом



<div class="info">
<div class="weather display clearfix">
<div class="icon"><img src="imgs/icons/thunderstorms.png" align="Thunderstorms" /></div>
<div class="fl">
<p class="temperature">82° / 89°</p>
<p class="conditions">Thunderstorms</p>
</div>
</div>
<div class="time display">
<p>11:59 <span>AM</span></p>
</div>
<div class="date display clearfix">
<p class="number fl">23</p>
<p class="month-day fl">Jun <br />Sat</p>
</div>
</div><!-- //.info -->
.info {
display:table;
border-spacing:20px 0;
margin-right:-20px;
padding:6px 0 0;
}
.display {
background-color:rgba(255, 255, 255, .2);
border-radius:10px;
-ms-border-radius:10px;
color:#fff;
font-family:"Cutive", Arial, sans-serif;
display:table-cell;
height:70px;
vertical-align:middle;
padding:3px 15px 0;
}
.display p {padding:0;line-height:1em;}
.time, .date {padding-top:5px;}
.time p, .date .number {font-size:35px;}
.time span, .display .month-day, .conditions {
font-size:14px;
text-transform:uppercase;
font-family:"Maven Pro", Arial, sans-serif;
line-height:1.15em;
font-weight:500;
}
.display .month-day {padding-left:5px;}
.icon {float:left;padding:0 12px 0 0}
.display .temperature {font-size:24px;padding:4px 0 0;}
.display .conditions {text-transform:none;padding:2px 0 0;}
.lt-ie9 .display { /* IE rgba Fallback */
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#20ffffff,endColorstr=#20ffffff);
zoom:1;
}
Глядя на приведенные выше изображения закодированного дизайна, вы можете увидеть, как кажется, что смещение выравнивания. При дальнейшем просмотре текст отображается за пределами элемента на компьютере Mac.
Windows

Я встраиваю шрифты через таблицу стилей Google Web Fonts.
TestedЯ пробовал следующее:
Set line-heights on every element. Set font-weights on every element. Set heights on every element. A combination of height/padding-top on every element. Used percentages/em/px for padding.Кажется, что независимо от того, что я пытаюсь, контент никогда не будет идеально выравниваться по центру на Mac и ПК.
My Question(s)Можно ли достичь того, что я пытаюсь сделать, в упрощенном виде?
Должен ли я отказаться отdisplay:table-cell; Маршрут и установить конкретные высоты / отступы для каждого элемента и дочернего элемента? Я все еще буду сталкиваться с проблемами заполнения / пробелов между двумя ОС.
Что я должен классифицировать эту проблему под? Высота линии? Таблица-клетка? ОПЕРАЦИОННЫЕ СИСТЕМЫ? так далее...
Thanks in advance!