Свойство CSS для переноса слов, не влияющее на ячейку таблицы
У меня есть одно длинное слово ...
p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCx+wnDhlr7GqHiH6lAaPPuN5F7RjUrtvGyxxZkClJsLaTDeqg/FuJXU7RYdPQ2Ka++tfw0Z9+SRKatLUQQeCqLK8z1/V4p7BaJKPkegMzXgWGnFVmz1tdLFiYUGq0MvVgqWiepcTFmwgSd9g1pGRiCSDHJUDwcc+NidiW4/ixw4QIDAQAB"
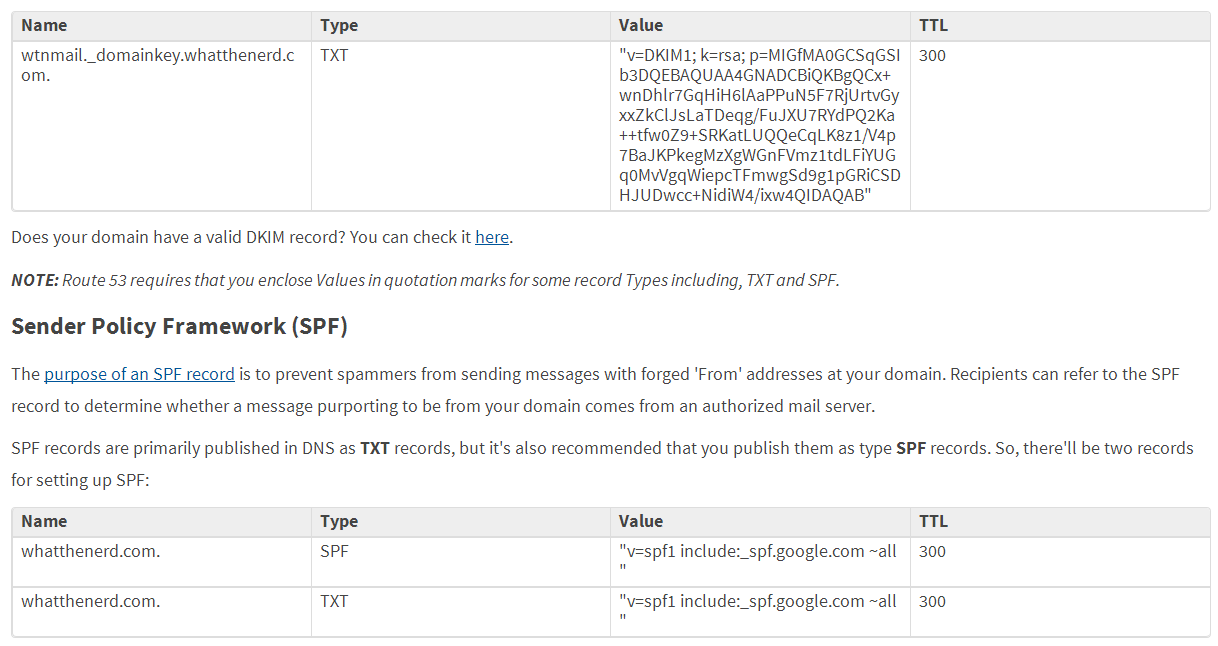
... что я пытаюсь вписаться в ячейку таблицы (<td>), для которого я пытался использоватьword-wrap: break-word; и тому подобное, чтобы заставить текст обернуться, но ни один из них, кажется, не имеет никакого влияния на текст.

Click on the image to enlarge!
Текст продолжается по горизонтали и не переносится. Какое свойство CSS я должен использовать здесь?
THE CODE<table>
<thead>
<tr>
<th>Name
</th><th>Type
</th><th>Value
</th><th>TTL
</th></tr>
</thead>
<tbody>
<tr>
<td>wtnmail._domainkey.whatthenerd.com.</td>
<td>TXT</td>
<td>"v=DKIM1; k=rsa; p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCx+wnDhlr7GqHiH6lAaPPuN5F7RjUrtvGyxxZkClJsLaTDeqg/FuJXU7RYdPQ2Ka++tfw0Z9+SRKatLUQQeCqLK8z1/V4p7BaJKPkegMzXgWGnFVmz1tdLFiYUGq0MvVgqWiepcTFmwgSd9g1pGRiCSDHJUDwcc+NidiW4/ixw4QIDAQAB"</td>
<td>300</td>
</tr>
</tbody>
</table>
Основываясь на ответе j08691, я использую это сейчас:
table {
table-layout: fixed;
word-break: break-all;
word-wrap: break-word;
}
И это привело к следующему:

Click on the image to enlarge!
Да, таблица не так уж и стильна, как раньше, но теперь я, по крайней мере, могу быть уверен в том, что данные отображаются (даже если размер браузера изменен, то есть в меньших разрешениях).
Still looking for an elegant solution, if any.