Взрыв раскрывающегося меню CSS в Internet Explorer 7
Я создаю дизайн с выпадающим меню, и все хорошо работает в современных браузерах (то есть Firefox, Chrome, Opera, Safari и IE9). Однако из-за большого количества посетителей, использующих IE7 и IE8, мне также необходимо сделать меню совместимым с этими версиями Internet Explorer.
Вот выпадающее меню (играть на скрипке, Pastebin):
HTML
<ul class="menu_top">
<li><a href="/" title="Home" class="selected">Home</a></li>
<li><a href="/Help_Videos" title="Help Videos" class="haschildren">Help Videos</a><ul>
<li><a href="/Child_Page" title="Child Page">Child Page</a></li>
<li><a href="/Site_Map" title="Site Map" class="haschildren">Site Map</a><ul>
<li><a href="/Galleries" title="Galleries">Galleries</a></li>
<li><a href="/Missing" title="Missing">Missing</a></li></ul>
</li></ul>
</li>
<li><a href="/About" title="About" class="haschildren">About</a><ul>
<li><a href="/Contact" title="Contact">Contact</a></li></ul>
</li>
</ul>
CSS
ul.menu_top {
float:left;
width:70%;
margin: 8px 100px 0 0;
border-radius:4px;
background-color: #c4092a;
list-style-type: none;
z-index:+1;
}
ul.menu_top li {
float: left;
position: relative;
margin: 4px 2em 4px 4px;
padding: 0;
}
ul.menu_top li ul {
visibility: hidden;
position: absolute;
top:100%;
left:0;
padding:0.5em;
list-style-type: none;
white-space:nowrap;
background-color: #c4092a;
border: 1px solid white;
border-radius:4px;
z-index:+1;
}
ul.menu_top li:hover > ul {
visibility: visible;
z-index: +2;
}
ul.menu_top li ul li {
padding: 0;
margin: 12px 4px;
float:none;
border:0;
min-width:3em;
}
ul.menu_top li ul li ul {
top:0;
left:99%;
}
ul.menu_top a {
background-color:#c4092a;
color:white;
text-decoration:none;
padding:4px;
font-size:18px
}
ul.menu_top a:hover,
ul.menu_top a.haschildren.childselected,
ul.menu_top a.selected {
background-color:white;
color:blue;
text-decoration:none;
}
ul.menu_top li a.haschildren:after {
content: "\00A0\00A0\25BC";
}
a {
color:#0000aa;
background-color:inherit;
}

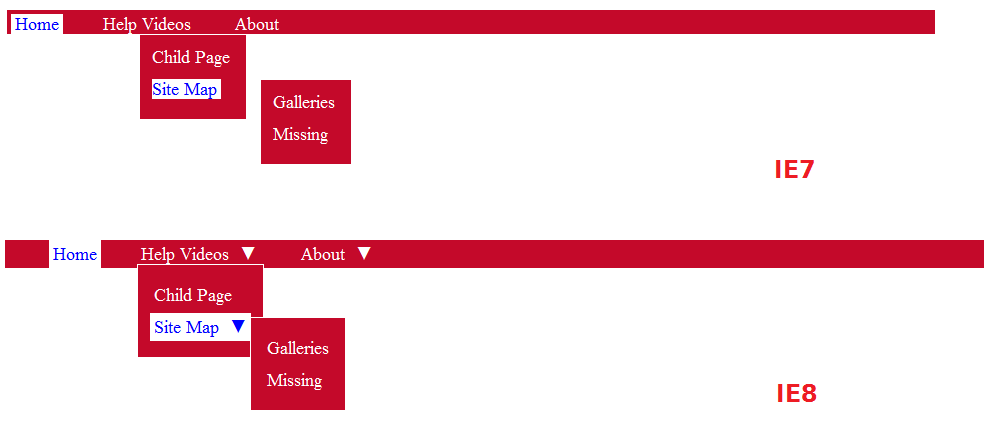
Я проверил обратную совместимость в IE Developer Tools:
IE7: The<ul> lists are displaced and navigation is impossible
IE8: Only missing round corners (this is a minor problem)
Я пытался изменить стиль, как советовали вэтот ответ, но не успешно.
Итак, кто-нибудь есть идеи, как решить эти проблемы?