Инструменты разработчика Chrome: что такое поддержка фрагментов?
Начиная с версии 19, веб-инспектор Chrome имеет экспериментальную функцию под названием «поддержка фрагментов». Вот как это активировать:
Open chrome:flags, enable "Developer Tools experiments", restart.
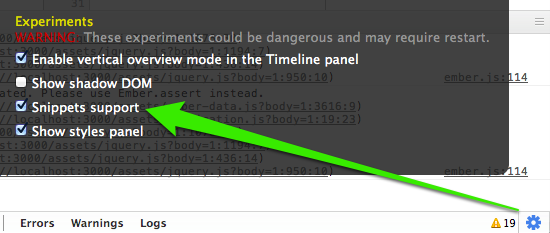
Open Web Inspector (Developer Tools), hit the settings gear icon in the lower right corner, enable "Snippets support", restart.

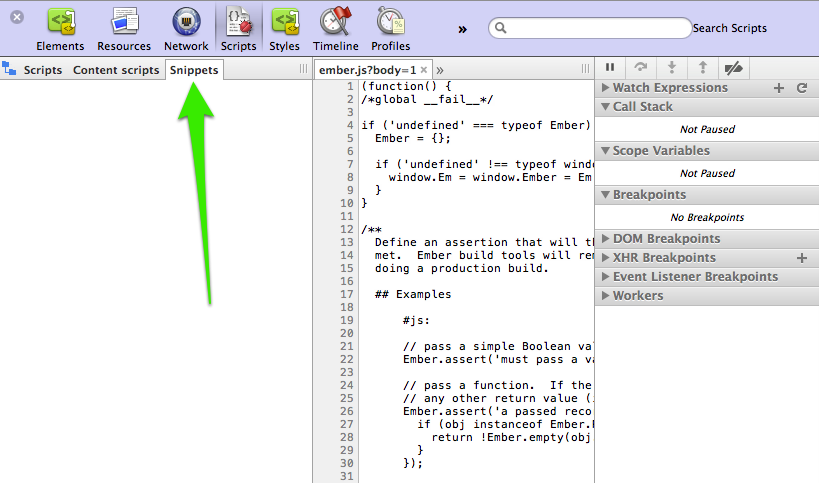
Open the Scripts panel, click the "navigator tree" icon on the left, and find an empty Snippets tab.

Мой вопрос:What can I use this for? How can I populate this with snippets?