Webkit CSS для управления полем вокруг цвета на входе [type = color]?
Существует ли стиль CSS для Webkit, который позволит мне контролировать цвет / размер / стиль рамки вокруг цвета вinput[type=color]? Я уже установил цвет и цвет фона ввода, чтобы он выглядел хорошо с полифилом перекрестной совместимости, который я использую для старых Chrome и Firefox. Но теперь, когда Chrome на самом деле имеет палитру цветов, имеется поле вокруг цвета, которое оставляет серое поле размером 1 пиксель, плавающее в середине ввода, когда цвет и цвет фона ввода установлены на один и тот же цвет. Есть ли какой-то CSS, чтобы избавиться от него, либо установив ширину этого поля в 0, изменив стиль наnoneили, в худшем случае, установив такой же цвет, как цвет и цвет фона?
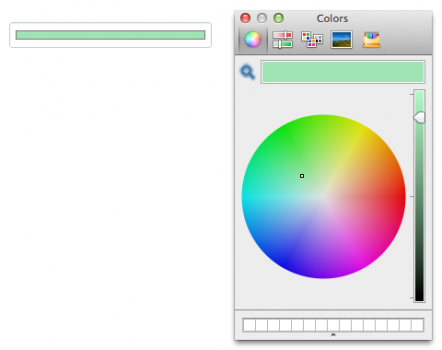
На этом изображении я говорю о серой рамке внутри белого и вне зеленого:

Я нашел один обходной путь, который заключается в том, чтобы установить достаточно высокий отступ, чтобы прямоугольник (серая рамка и зеленое содержимое) сжимался до размера 0. Но это действительно смешно и не очень хорошо выглядит в Firefox.