Что означает этот разрыв в Chrome devtools
Вот мой код JavaScript, он довольно прост:
console.profile();
var count = 1000;
var fn1 = function () {
for (var i = 0; i < count; i++) {
console.log("THIS IS FN1");
}
}
var fn2 = function () {
for (var i = 0; i < count; i++) {
console.log("THIS IS FN2");
}
fn1();
}
fn2();
console.profileEnd();
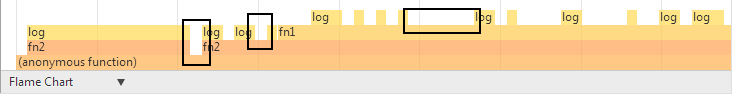
и это мой скриншот профиля:

Почему на изображении есть какой-то промежуток, как отмечен мой черный прямоугольник?
Что означает этот разрыв?