Почему размытие (0) не удаляет все размытие текста в Webkit / Chrome на экранах сетчатки?
Недавно я обнаружил странное поведение в браузерах Webkit (по крайней мере, под OSX), решение которого заняло гораздо больше времени, чем хотелось бы!
По сути: настройкаfilter: blur(0) (или зависит от поставщика-webkit-filter) на элементе означает, что к элементу не применяется размытие.
Однако Webkit все еще размывает элемент, когда либоblur(0) или обнуление с указанной единицей (то есть:blur(0px)) назначен на это.
Мы быстро собрали скрипку, чтобы продемонстрировать:http://jsfiddle.net/f9rBE/
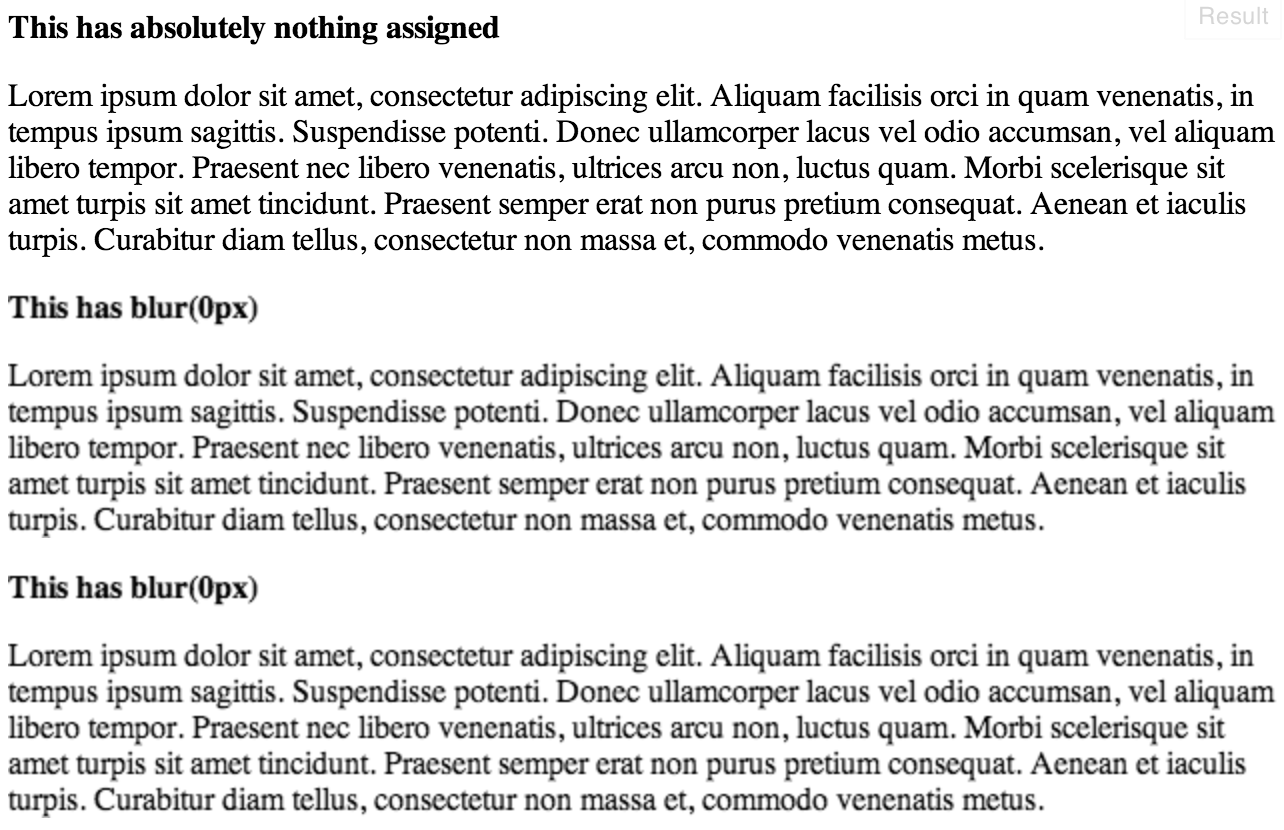
Это показывает три одинаковых div, содержащих текст (без пользовательских шрифтов):
<p><strong>This has absolutely nothing assigned</strong></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam facilisis orci in quam venenatis, in tempus ipsum sagittis. Suspendisse potenti. Donec ullamcorper lacus vel odio accumsan, vel aliquam libero tempor. Praesent nec libero venenatis, ultrices arcu non, luctus quam. Morbi scelerisque sit amet turpis sit amet tincidunt. Praesent semper erat non purus pretium consequat. Aenean et iaculis turpis. Curabitur diam tellus, consectetur non massa et, commodo venenatis metus.</p>
У одного нет никакого назначенного стиля, в то время как у двух другихblur(0) а также :blur(0px)
.no-blur{}
.zero-px-blur{
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
.zero-blur{
-webkit-filter: blur(0);
-moz-filter: blur(0);
-o-filter: blur(0);
-ms-filter: blur(0);
filter: blur(0);
}
Если вы посмотрите в Safari или Chrome, нижние два размыты:

Несколько вещей, на которые стоит обратить внимание:
Это непреднамеренное размытие также происходит в Safari на устройствах iOS7 (как iPhone, так и iPad);Это также происходит в Chrome и Safari под OSX;Это неПохоже, что это происходит в Chrome и Safari на устройствах Apple, не принадлежащих сетчаткеЭто неэто происходит под FireFox в OSX.Конечно,filter: blur ISN»в Firefox вообще не поддерживается, так чтоСложно сказать, является ли поведение, которое яя вижу преднамеренное / ожидаемое поведение, или это ошибка в Webkit?
В конце концов я пришел к выводу, что с помощьюblur(none) вместо этого имел желаемый эффект (т.е. удалил все эффекты размытия), но я 'Я не понимаю, почему использование нуля неимеют тот же эффект, что и в других примерах фильтров (например:filter: grayscale) можно сбросить просто используя ноль, а не ключевое слово none.
Почему это?