CSS «обрисовывает» различное поведение в Webkit и Gecko
Я работаю над экспериментом & amp; Я обнаружил, что "наброски" Свойство CSS2 не реализовано таким же образом в Webkit & amp; геккон
В приведенном ниже сценарии у меня есть абсолютная позиция div внутри другого div, но за его пределами. Схема в Webkit обрисовывает в общих чертах фактический родительский элемент div, а в Gecko он расширяется, чтобы охватить дочерний элемент.
Я что-то пропустил? Есть ли свойство, которое мне нужно переписать на Gecko? или это должно быть сообщено как ошибка?
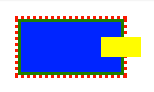
Скриншот Webkit:

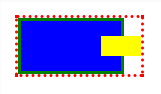
Скриншот Firefox:

РЕДАКТИРОВАТЬ:
Это подтверждено как ошибка, и вот обходной путь:http://jsfiddle.net/7Vfee/ (Необходимо убедиться, что родительский элемент расположен: относительный или абсолютный, чтобы этот обходной путь работал.