Unicode символьный CSS - мысль
Как родной баnglā (Язык: бенгальский) писатель, мы зависим от Unicode Bānglā персонажи. Как все мы знаем, Unicode - это расширенная версия ASCII, и все символы ASCII все еще сохраняются в Unicode. И глифы остального мира были добавлены тогда. Сейчас в баnglā и другие языки » беспокойство (это может быть китайский, иврит, японский или яванский язык), у нас есть символы на Unicode.
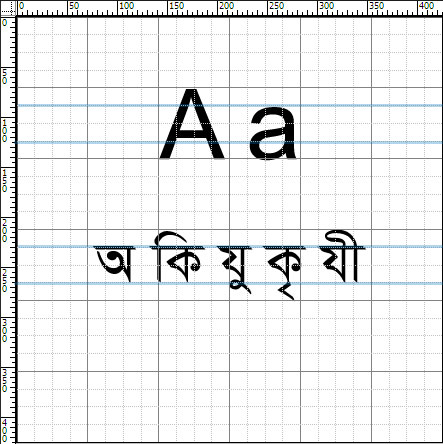
Но в баnglā»с беспокойствомfont-size: 100% для английских символов недостаточно для баnglā персонажи. Из-за глифов Положение внутри каждой сетки. Вещи можно понять по следующему изображению:

В то время как английский символ в значительной степени вписывается в сетку, Баnglā символ сокращен, чтобы соответствовать внутри из-за других поддерживающих символов гласного знака.
Следовательно, пока мы ставимbody{font-size: 100%} Это'хорошо для английских глифов, но с тем же CSS показывает Bānglā шрифты поменьше.
РЕШЕНИЕ, СЕЙЧАС
В настоящее время, как мы можем решить эту проблему, это выбрать хороший шрифт с хорошим английским и баnglā глифы, т.е.Сиям Рупали ", Так что это решает вопрос очень мало.
Но что яЯ думаю, что это немного новое: »
Почему бы нам не нацелить глифы Unicode и не добавить какой-то конкретный CSS только для них?
предполагать Серийный номер Unicode#0048 4614 5784 4578 представляет первый баnglā характер и#0048 4614 5784 9999 представляет последний. Итак, если мы можем сделать некоторые CSS, как:
Unicode[glyph="0048461457844578" - "0048461457849999"]{
font-size: 150%;
}
Я ничего не знаю, как выше, присутствует в CSS. Но есть ли способ, с помощью которого мы можем нацеливать определенные символы на различные стили CSS?Эм?
Если там'Таким образом, многие из баnglā Пользователи Unicode получат выгоду, особенно большая часть Online Bānglā Газета нуждается в такой настройке контента для достижения динамического контроля.