Infinite Scrollable Div с загруженным Ajax контентом?
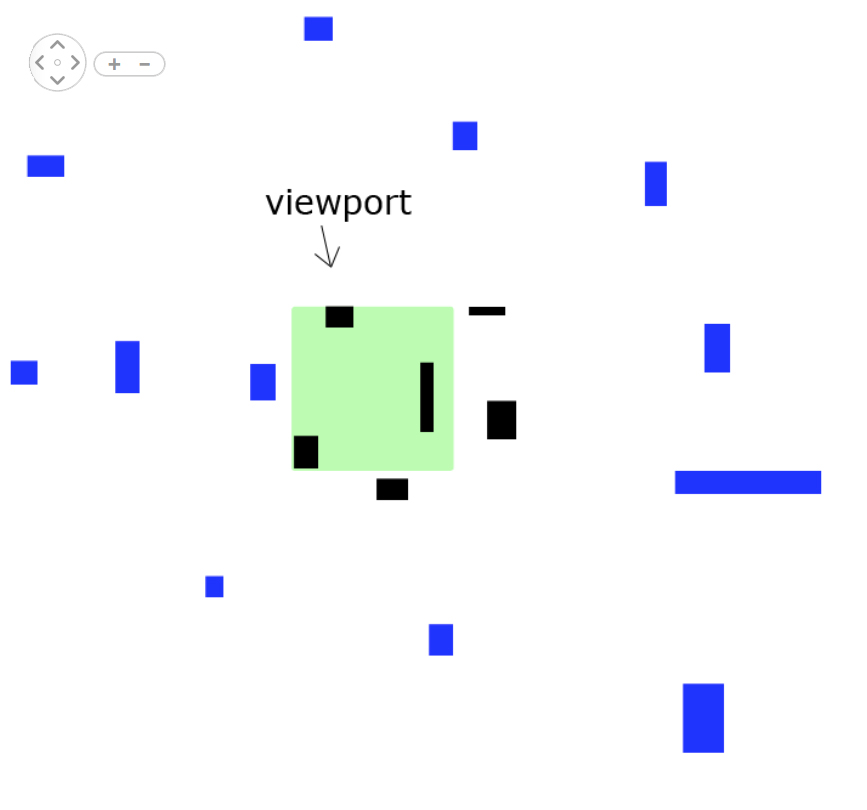
Я хочу реализовать технику под названием прокручиваемый div вGWT, Я пытаюсь сделать следующее. Если пользователь находится на моей странице, он может видеть только область просмотра (зеленое поле на изображении). Все элементы DOM, которые находятся в этом окне просмотра, видны пользователю при загрузке страницы. Все элементы DOM, которых нет в области просмотра, не были загружены после загрузки страницы при загрузке страницы (синие прямоугольники на изображении).
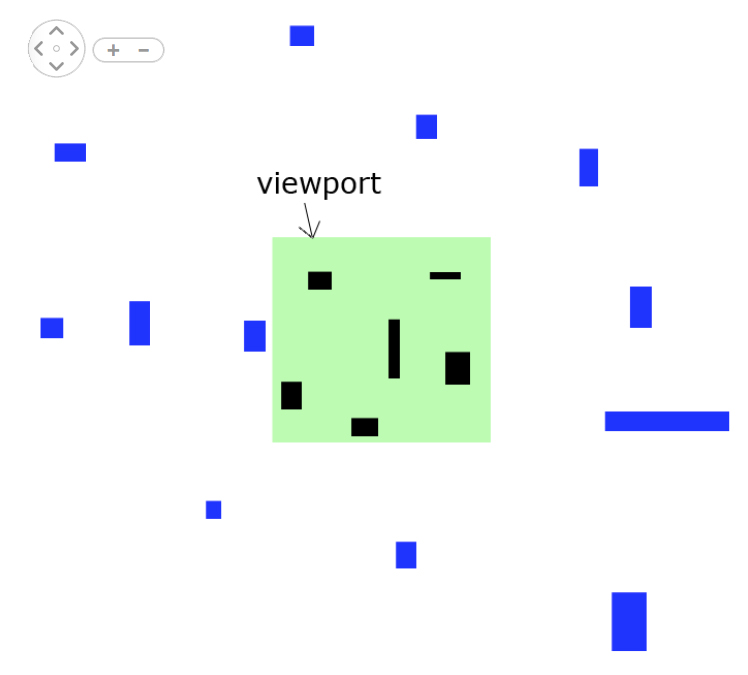
Если пользователь перетаскивает и перемещает область просмотра, становятся видимыми все элементы dom, которые попадают в область просмотра. Если они находятся в окне просмотра, они будут загружены через ajax.
Пользователь может увеличивать и уменьшать область просмотра, чтобы сделать ее больше и меньше. Кроме того, если элементы, которые невидимы для пользователя и, таким образом, еще не загружены, становятся видимыми, то они должны быть загружены через ajax и отображены в области просмотра.
Как мне реализовать это с GWT?
Если пользователь загружает страницу, она выглядит следующим образом:

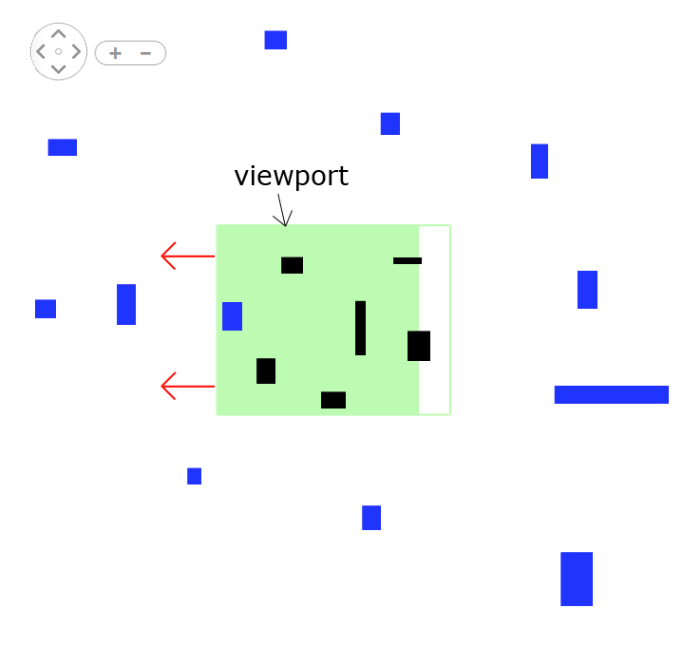
Пользователь может перетащить и переместить область просмотра в 8 направлений. Это верхний, верхний правый, правый, правый нижний, нижний, нижний левый, левый и верхний левый. На следующем изображении показано движение влево. Когда область просмотра перемещается, новый контент должен быть загружен с помощью ajax.

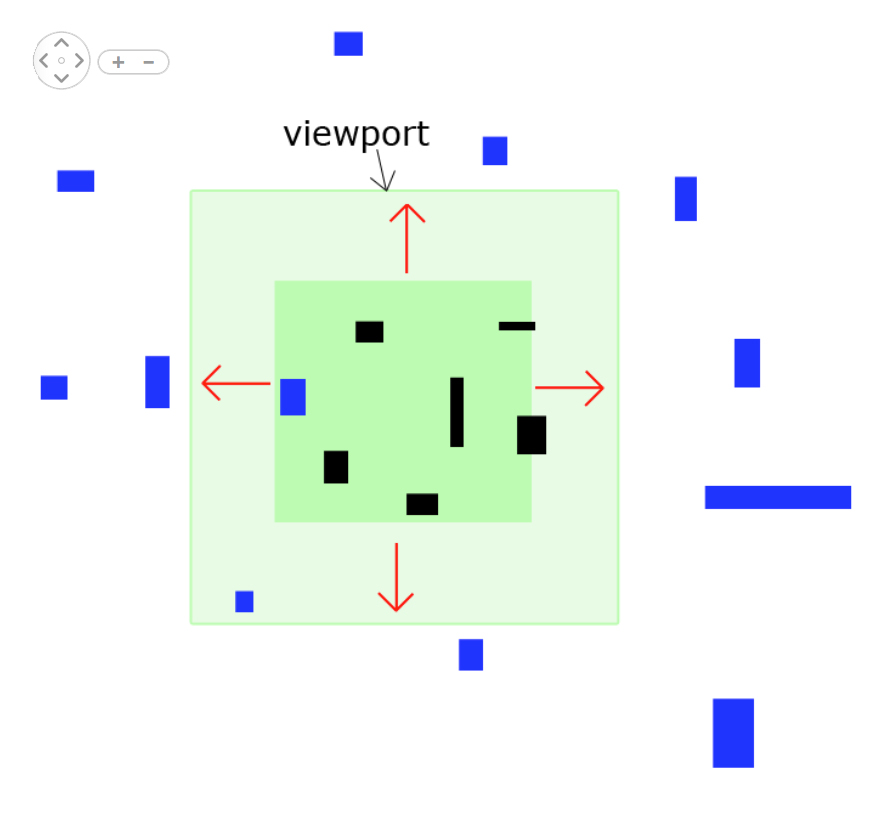
Окно просмотра также можно увеличить. В этом случае также должен быть загружен новый контент.

Окно просмотра также можно уменьшить. Обратите внимание, что область просмотра должна иметь фиксированные размеры. Только содержание должно быть масштабируемым.