Могу ли я иметь разные цветные левые и верхние границы в CSS с прямым соединением?
Я хотел бы иметь рамку толщиной 4 пикселя розового цвета слева и 1px серого цвета в другом месте:
border: 1px solid #E5E5E5;
border-left: 4px solid #F24495;
Проблема в том, что соединение имеет диагональ, поэтому я получаю ужасное наложение. Я старался:
.item:before{
border-left: 4px solid #F24495;
}
Но не повезло.
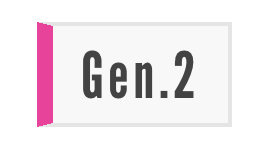
jsFiddle Example jsFiddle example highlighting diagonal connection Screenshot