javascript, когда правый div скрыт, левый div должен иметь ширину 100%
ФИКСИРОВАННЫЙ
исправили это, отредактировав код mplungjan так:
$(function() {
$("#foo").on("click",function() {
if ($(this).is(':checked')) $('#checked-a').show('fast',function() {
$('#checked-b').css("width","60%");
$('#checked-a').css("width","40%");
}) ;
else $('#checked-a').show('fast',function(){
$('#checked-b').css("width","100%").show();
$('#checked-a').css("width","0%").hide();
});
});
});
Я хотел бы, чтобы левый div был 100% (текущий 60%), когда правый div (40%) скрыт.
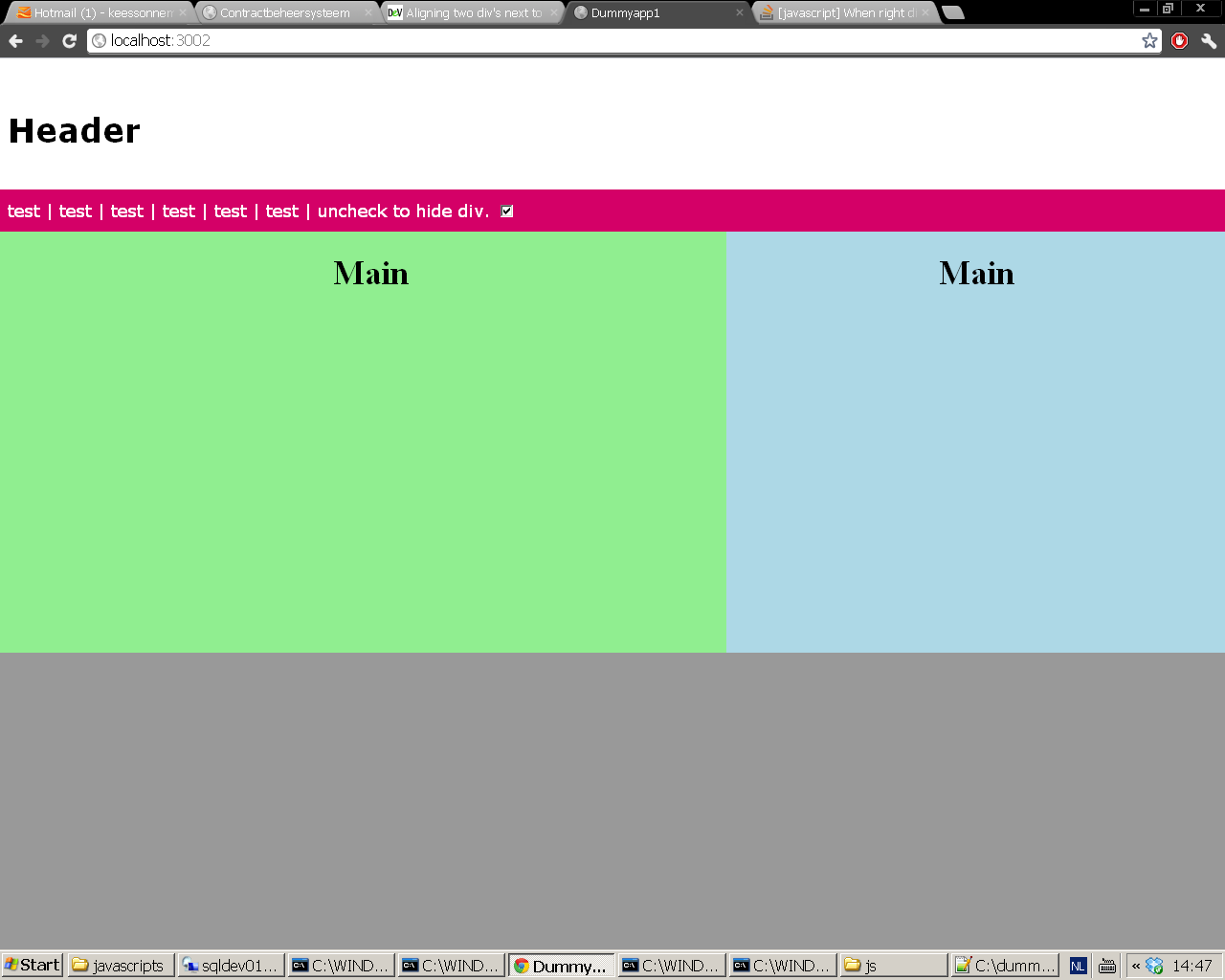
снимок экрана с установленным флажком:

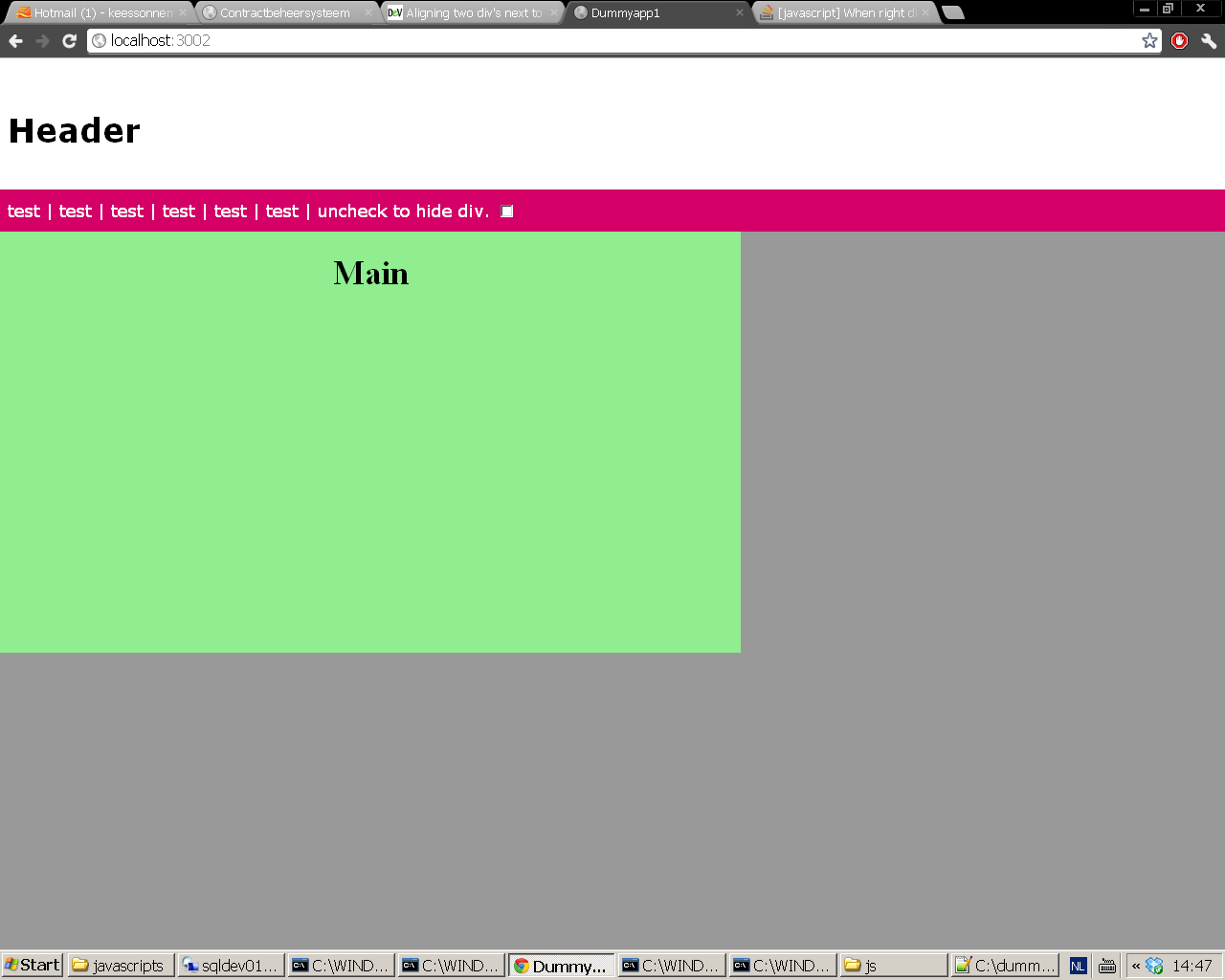
снимок экрана со снятым флажком:

Теперь я хотел бы, чтобы левый div покрывал всю ширину страницы (100%).
вот мой код:
JavaScript:
<script type="text/javascript">
$(function(){
($('input[name = "foo"]').is(':checked'))
$('#checked-a').slideDown('fast');
});
</script>
ДИВ:
<div class="content2" id="checked-a">
<%= yield %>
</div>
ввод HTML:
<input type="checkbox" checked="checked" name="foo" value="1" onclick="$(this).is(':checked') && $('#checked-a').slideDown('fast') || $('#checked-a').slideUp('fast');"/>
надеюсь, кто-то может помочь :)