<fieldset> изменяет размер неправильно; кажется, что есть несменный `min-width: min-content`
у меня есть где один из егоТекстовые значения очень длинные. Я хочу изменить размер, чтобы он никогда не был шире, чем его родитель, даже если он должен обрезать отображаемый текст.max-width: 100% должен сделать это.
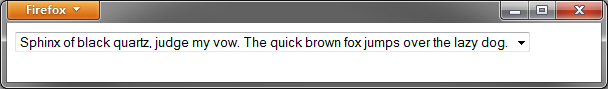
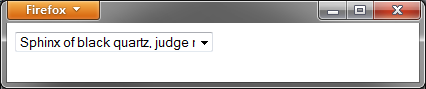
Перед изменением размера:

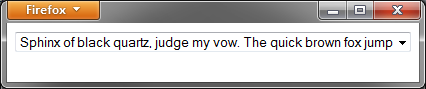
Что я хочу после изменения размера:

Но если тызагрузить этот пример jsFiddle и измените размер панели результатовs ширина должна быть меньше шириныВы можете видеть, что выбрать внутри не в состоянии уменьшить его ширину.
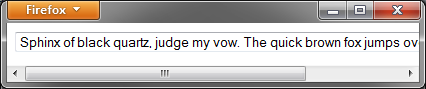
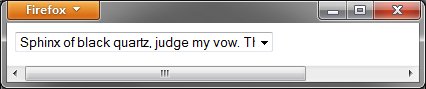
Что я'Я на самом деле вижу после изменения размера:

Тем не менееэквивалентная страница с вместо действительно масштабируется правильно. Вы можете видеть это ипроверить ваши изменения легче если у тебя есть и рядом друг с другом на одной странице, И если выудалить окружающих тегиМасштабирование работает. тег как-то вызывает разрыв горизонтального изменения размера.
действует так, как будто есть правило CSSfieldset { min-width: min-content; }, (min-content означает, примерно, наименьшую ширину, которая неэто может привести к переполнению ребенка.) Если я заменю с сmin-width: min-contentЭто выглядит точно так же. Тем не менее, нет никакого правила сmin-content в моих стилях, в таблице стилей браузера по умолчанию или отображается в Firebug ’Инспектор CSS. Я пытался переопределить каждый стиль, видимый на в Firebug ’CSS инспектор и в Firefoxтаблица стилей по умолчаниюforms.cssно это неТ помочь. Особенно переопределениеmin-width а такжеwidth А не было»тоже ничего не делай.
HTML-код поля:
Sphinx of black quartz, judge my vow. The quick brown fox jumps over the lazy dog.
Subcontractor
Valley
Ventura
Very Newest Section
Visitor
N/A
Мой CSS, который должен работать, но нет:
fieldset {
/* hide fieldset-specific visual features: */
margin: 0;
padding: 0;
border: none;
}
select {
max-width: 100%;
}
Сбросwidth свойства кзначения по умолчанию ничего не делает:
fieldset {
width: auto;
min-width: 0;
max-width: none;
}
Далее CSS, в котором япопытаться решить проблему:
/* try lots of things to fix the width, with no success: */
fieldset {
display: block;
min-width: 0;
max-width: 100%;
width: 100%;
text-overflow: clip;
}
div.wrapper {
width: 100%;
}
select {
overflow: hidden;
}
Проблема также возникает в этомболее полный, более сложный пример jsFiddle, который больше похож на веб-страницу, которую яЯ на самом деле пытаюсь исправить. Из этого видно, что это не проблема - встроенный блокdiv также не удается изменить размер. Хотя этот пример более сложный, я предполагаю, что исправление для простого случая выше также исправит этот более сложный случай.
[Изменить: см. Подробности поддержки браузера ниже.]
Любопытно, что эта проблема заключается в том, чтоесли вы установитеdiv.wrapper { width: 50%; }, перестает изменять размер в точке, то в натуральную величину ударил бы край окна просмотра. Изменение размера происходит так, как будто имеетwidth: 100%хотя Похоже, что это имеет.width: 50%

если тыдай самwidth: 50%такое поведение не происходит; ширина просто правильно установлена.

Я неЯ не понимаю причину такой разницы. Но это может быть не актуально.
Я также нашел очень похожий вопросHTML fieldset позволяет детям расширяться до бесконечности, Аскер не могнайти решение идогадывается, что нет решения кроме удаления, Но я'мне интересно, если это действительно невозможно сделать дисплей справа, почему это? Что вспекуляция или жеCSS по умолчанию (на этот вопрос) вызывает такое поведение? Это специальное поведение, вероятно, где-то задокументировано, так как несколько браузеров работают так.
Причина, по которой яЯ пытаюсь сделать это как часть написания мобильных стилей для существующей страницы с большой формой. Форма имеет несколько разделов, и одна ее часть обернута в, На смартфоне (или если вы сделаете окно браузера небольшим), часть страницы с намного шире, чем остальная часть формы. Большая часть формы просто отлично ограничивает ширину, но сечение с не заставляет пользователя уменьшать масштаб или прокручивать вправо, чтобы увидеть весь этот раздел.
я опасаюсь просто удалитьтак как он генерируется на многих страницах в большом приложении, и яЯ не уверен, какие селекторы в CSS или JavaScript могут зависеть от этого.
Я могу использовать JavaScript, если мне нужно, и решение JavaScript лучше, чем ничего. Но если JavaScript - единственный способ сделать это, яМне было бы любопытно услышать объяснение, почему это невозможно, используя только CSS и HTML.
Редактировать: поддержка браузераНа сайте мне нужно поддерживать Internet Explorer 8 и более поздние версии (мы только что прекратили поддержку IE7), последнюю версию Firefox и последнюю версию Chrome. Эта конкретная страница также должна работать на смартфонах iOS и Android. Немного ухудшенное, но все еще пригодное для использования поведение приемлемо для Internet Explorer 8.
Я перепроверилмой сломанныйfieldset пример в разных браузерах. На самом деле это уже работает в этих браузерах:
Это ломается в этих браузерах:
Fire FoxFirefox для AndroidInternet Explorer 7Таким образом, единственный браузер, в котором я забочусь о том, что текущий код работает, - это Firefox (как на настольном, так и на мобильном устройстве). Если бы код был исправлен так, чтобы он работал в Firefox, не нарушая его ни в каких других браузерах, это решило бы мою проблему.
HTML-шаблон сайта использует условные комментарии Internet Explorer для добавления таких классов.ie8 а также.oldie к элемент. Вы можете использовать эти классы в своем CSS, если вам нужно обойти стилистические различия в IE. Добавленные классы такие же, как вэто старая версия HTML5 Boilerplate.