Chrome SVG веб-шрифты странные символы в избранных ввода
Chrome 26.0.1410.64m в Windows 8 имеет проблемы с отображением веб-шрифтов. Это известная проблема, и решение состоит в том, чтобы сначала обслуживать версию шрифта svg вместо версии woff. Это исправляет сглаживание и делает шрифт снова красивым.
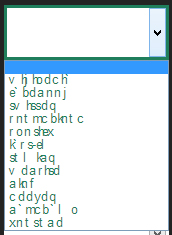
Недостатком этого метода является странный рендеринг внутри элемента внутри входов select.
Я добавил jsfiddle, чтобы увидеть его в действии:http://jsfiddle.net/4mSpv/6/.
CSS настолько прост, насколько это возможно.
@font-face {
font-family: 'Montserrat';
src: url('https://raw.github.com/louh/website/master/fonts/montserrat-regular-webfont.svg#montserratregular') format('svg');
font-weight: 400;
font-style: normal;
}
select {
font-family: 'Montserrat', sans-serif;
}
Я удалил локальную установку шрифта и заметил, что другой компьютер с Windows 7 делает то же самое. Кто-нибудь знает, что происходит с хромом? (IE, Firefox, Safari все хорошо отрисовываются)

PS: другие шрифты браузера не включены в JSFiddle, чтобы отфильтровать проблему, и у каждого браузера есть свои причуды (не допускается размер шрифта и т. Д.), Но текст отображается нормально