Как создать определенный макет в HTML?
Я хотел бы создать конкретный макет в HTML, но есть некоторые трудности.
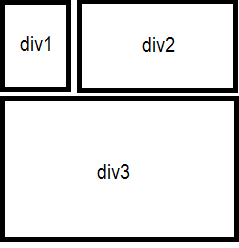
Изображения легче понять, чем слова, поэтому вот что у меня есть:

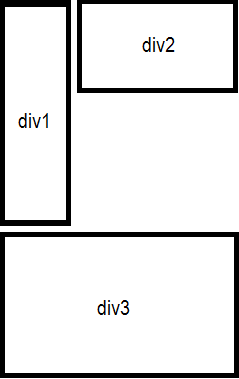
Это нормально, но как только div1 станет выше, я получу следующее:

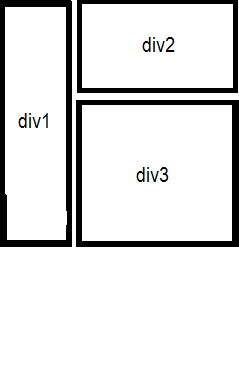
И моя цель - сделать что-то подобное:

На данный момент я использую div, что, вероятно, не очень хорошая идея. Любая помощь приветствуется. Заранее большое спасибо.