jqGrid неправильно отображает в Chrome / Chrome Frame
В настоящее время используется Chrome v19.0.1084.46 (Официальная сборка 135956) бета-м jqGrid 4.3.2 (последняя версия)
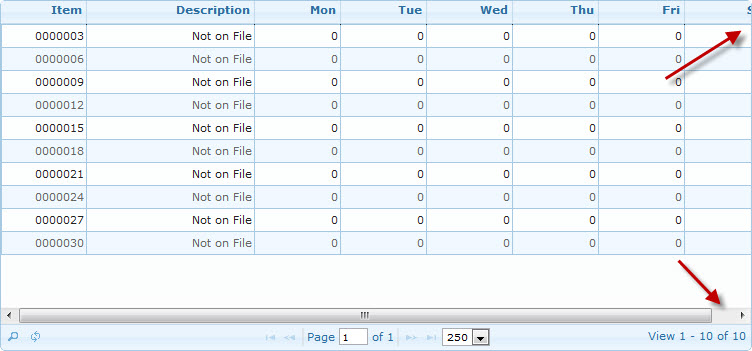
Проблема в том, что независимо от размера моей сетки, столбцов или содержащих div, небольшая часть моего последнего столбца выталкивается за край сетки, в результате чего появляются горизонтальные полосы прокрутки, что не должно происходить. Увидеть ниже:

Я пытался исправить это с помощью следующих атрибутов jqGrid:
width
autowidth
height
shrinkToFit
scrollOffset - Had the best luck with this one, but nothing repeatable.
Я также разделился только с базовой сеткой CSS, думая, что это могло быть правилом, которое я ввел в действие ... без удачи.
Кто-нибудь еще сталкивался с этим и / или нашел решение для этого? Помощь очень ценится.