Автоматическое изменение размера скошенного фона в CSS (+ изображения?)
Я собираюсь преобразовать это изображение PSD в CSS. Я'У нас несколько h2s на нескольких страницах, поэтому длина внутреннего текста и цвет фона могут различаться. Поэтому фон должен автоматически адаптироваться клюбой" длина.

Пока что разметка выглядит примерно так:
Laboratori
Я могу в конечном итоге обернуть внутренний текст в<span></span>, но сохранение семантической допустимой разметки без каких-либо дополнительных элементов будет beLY.
Внутренний текст поворачивается, но этоне обязательно. Что я'Сейчас я фокусируюсь на перекосе фона.
m открыт для любого решения, использующего масштабированные фоновые png (например, background-size: cover), псевдоэлементы, canvas и т. д. Но оно должно быть модульным.
Большое спасибо за любые предложения.
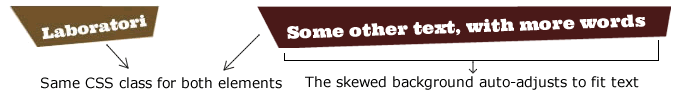
[обновление] Графический пример того, что яищу:

[важное примечание] За h2 там "снеправильный рисунок (не "твердый» цвет фона)