Приоритет CSS классов?
Я использую библиотеку Twitter Bootstrap версии 2.0.3 для создания прототипа веб-сайта. В настоящее время я использую предоставленный модальный элемент управления, хотя и встроенный, для отображения формы:
<code><div class="modal in-layout span6 offset3">
<div class="modal-header">
<h3>Header</h3>
</div>
<div class="modal-body">
<p>Hello</p>
</div>
<div class="modal-footer">
</div>
</div>
</code>
Я написал свой собственный селектор, чтобы использовать мой собственный класс,.in-layout:
<code>div.modal.in-layout {
position: static;
top: auto;
left: auto;
margin-top: 10px;
margin-bottom: 10px;
}
</code>
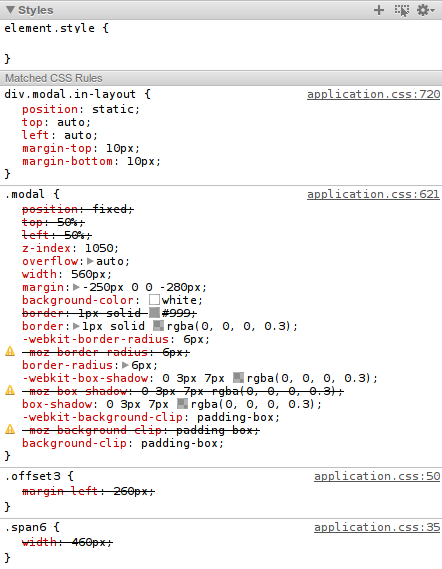
Проблема в том, что правила CSS сопоставляются в очень неудобном порядке:

По сути, мне нужно.span6 а также.offset3 классы применять с более высоким приоритетом, чем.modal для того, чтобы дать мой<div> поле 260 пикселей и ширина 460 пикселей.
Есть ли способ, которым я могу сделать это?