Textview: используя стиль заголовка диалога: @android: style / TextAppearance.DialogWindowTitle
В настоящее время я пытаюсь создать свою собственную тему DialogFragment.
Одно из моих требований - использовать значок справа от заголовка.
Первая идея
Просто используя:
this.getDialog().getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.dialog_title);
Но, к сожалению, эта строка кода не имеет результата.
Вторая идея
Предоставление моего собственного макета -this.setContentView () - с этим textview:
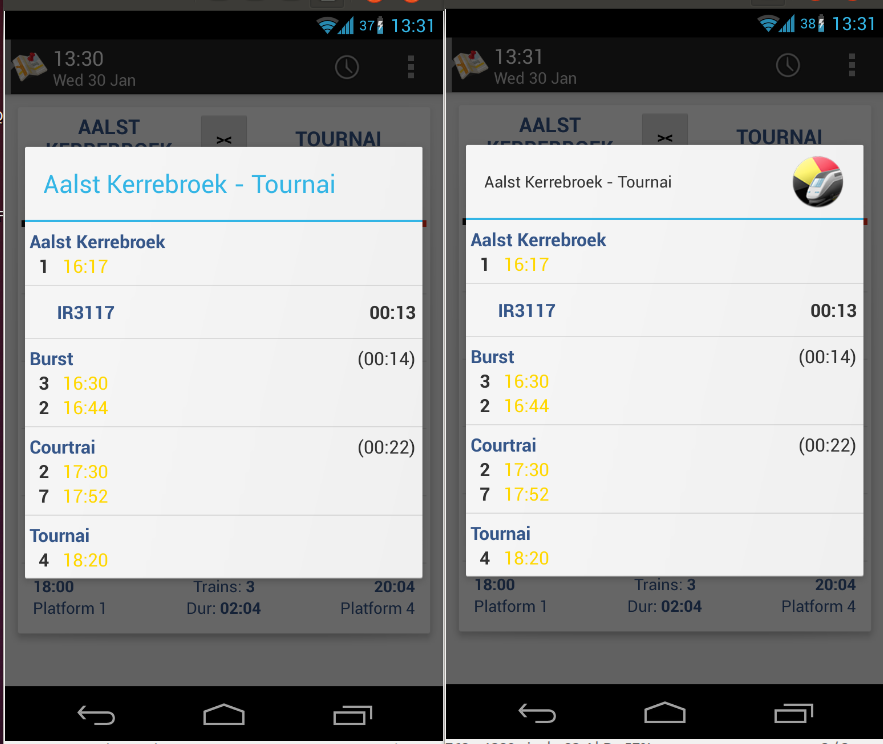
Это работает, потому что я могу читать текст, но он по-прежнему написан черным шрифтом по умолчанию.
Я ожидал, что TextAppearance.DialogWindowTitle даст моему тексту заголовок (синий на голографическом языке с большим размером шрифта)
Любая идея или предложение?
РЕДАКТИРОВАТЬ
Это почти сработало:
@style/MyOwnDialogTitle
@drawable/MyRightImage
но android: drawableRight просто сломал макет заголовка:

ВТОРОЕ РЕДАКТИРОВАНИЕ
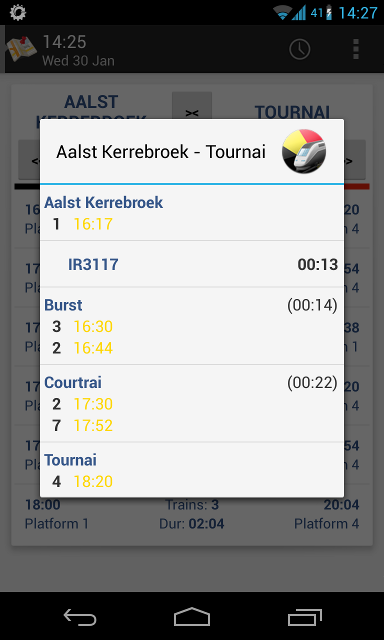
Это немного лучше:
@style/MyOwnDialogTitle
@android:style/TextAppearance.DialogWindowTitle
@drawable/icon