Галерея мозаики Grid с динамическими изображениями [закрыто]
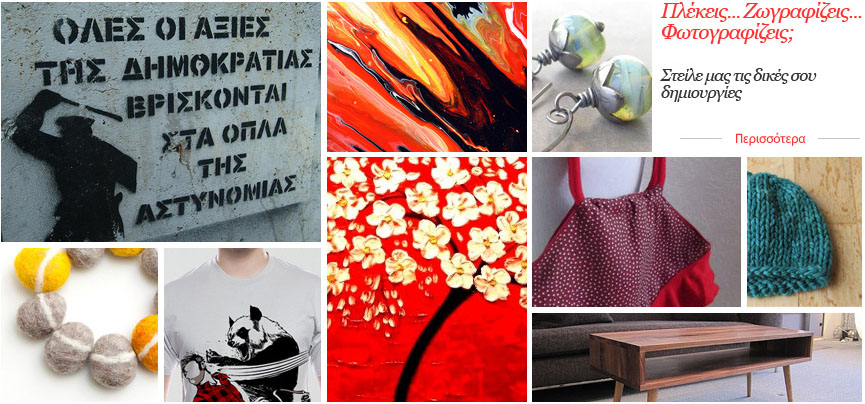
Я только что получил следующий дизайн для проекта, для галереи сетки изображений, с динамической шириной & amp; высота изображения (пользовательские изображения). (Скриншот в конце поста)
я пыталсяJQuery Masonry, Tympanus Автоматический фотомонтаж а такжеCSS-трюки, кажущаяся бессмысленной сетка для фотографий, но у каждого есть свои ограничения.
Jquery Masonry allows for both width and height to be dynamic, however there are gaps generated The latter 2 scripts, generate very nice grids, but with the problem that either width or height must be staticEDIT: я наткнулся,Изотоп, который почти идеален, и я, вероятно, в конечном итоге буду его использовать, если нет чего-то, что точно соответствует моим потребностям. Поэтому мой вопрос остается прежним ...
Есть ли какой-нибудь сценарий javascript (предпочтительно jQuery), который может генерировать полностью динамическую мозаику (в зависимости от размера изображения), как на скриншоте ниже?
Спасибо за любую помощь