верхний аффикс меню начальной загрузки
я пытаюсь сделать загрузочное меню с изображением и под ссылками меню, что когда этоs прокручивал меню в верхней части окна.
мы нашли интересный аффикс начальной загрузки и использовали чтоs в этой теме:загрузочный аффикс: Div под аффиксом "прыжки» к началу. Как мне сделать это плавно прокручивать сзади?
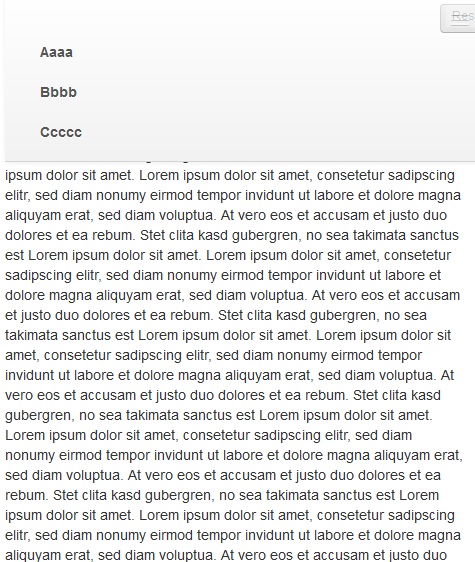
Проблема в том, что когда я нажимаюКнопка s, параметры находятся под текстом содержимого страницы.
Мы написали скрипку, чтобы вы увидели мою проблему и попробовали решение:http://jsfiddle.net/mram888/WnPqF/I»
Мы пытались поставить другой z-index для класса моих меню div, но он работает правильно только тогда, когда страница прокручивается и меню прикреплено вверху.
#nav.affix {
position: fixed;
top: 0;
width: 100%;
z-index:2;
}
#nav > .navbar-inner {
border-left: 0;
border-right: 0;
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
-o-border-radius: 0;
}
.nav-wrapper {
z-index: 2;
}