Как вернуть значение цвета на основе даты и случайного числа?
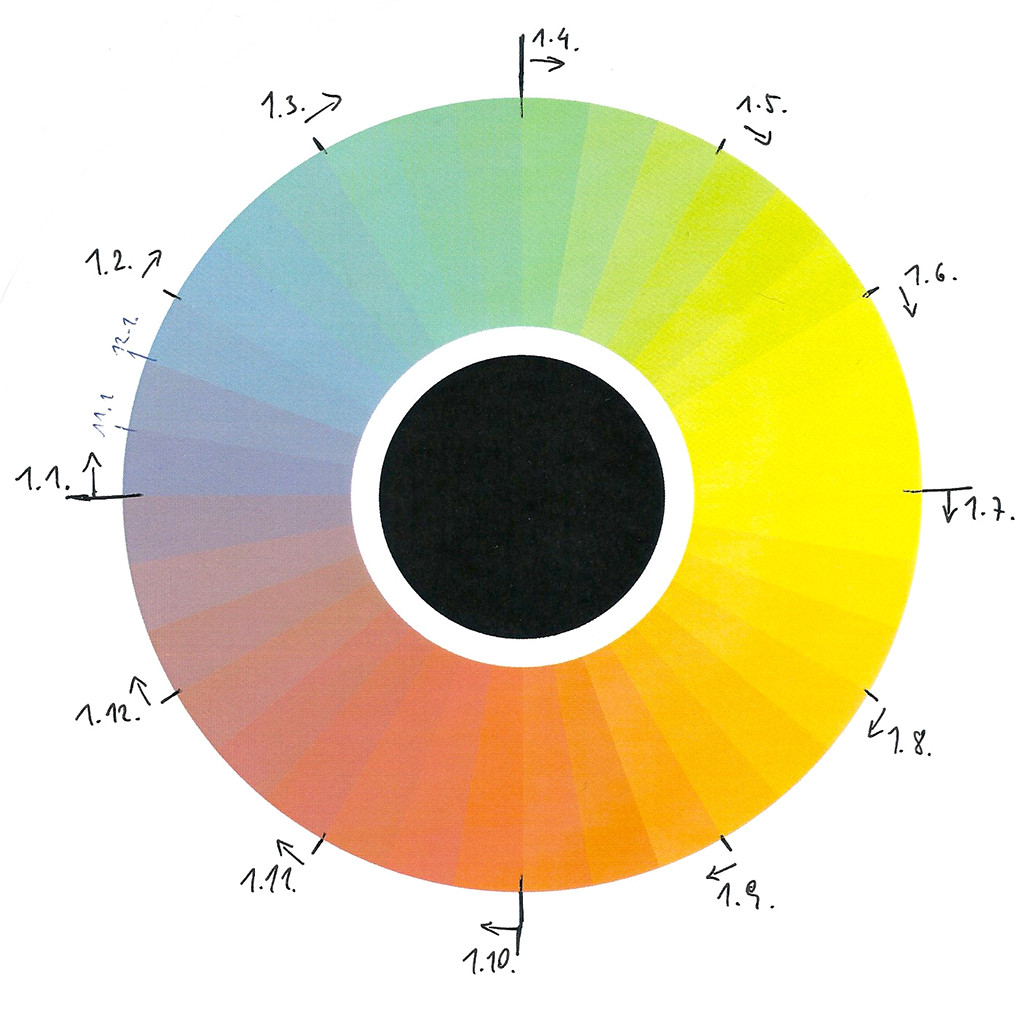
Дизайнер придумал довольно странную идею или цветовое колесо (с 36 цветами).
Мне нужно написать функцию, которая возвращаетone цвет но на основе.date
Как должен работать сайт
Исходя из текущей даты (вы видите немецкие даты на изображении внизу), сайт должен иметь этот цвет фона.
Скоро "1 января" первый цвет (синий или то, что вы могли бы назвать) должен быть фоном главной страницы. Через 10 дней следующий цвет. Таким образом, в течение одного года все 36 цветов должны проходить по кругу.
Я думаю, до этого момента программист среднего уровня мог бы помочь мне с этим, я нене знаю, как это сделать.

Но это становится немного сложнее
Дизайнер хочет, чтобы каждая страница сайта тоже была разного цвета. Итак, представьте, что на сайте примерно 10 страниц (Главная страница, О, что угодно, Галерея), каждая страница должна иметь одну изближайший» 10 цветов.
Вау, даже я нене понимаю, когда объясняю.
Итак, что я хочу сделать, это создать функцию, которая возвращаетСлучайный цвет избассейн 10 цветов которые основаны натекущая дата.
Скоро "1 января" Я хочу, чтобы следующие цвета помещались в массив и возвращали один из этих цветов случайным образом.
function colorWheel($alpha) { // 36 colors
$colors = array(
rgba(170, 207, 172, 1),
rgba(180, 211, 164, 1),
rgba(189, 214, 145, 1),
rgba(196, 217, 134, 1),
rgba(206, 222, 124, 1),
rgba(214, 226, 124, 1),
rgba(226, 233, 124, 1),
rgba(234, 235, 122, 1),
rgba(236, 235, 120, 1),
rgba(241, 231, 118, 1),
rgba(240, 224, 118, 1),
rgba(240, 216, 117, 1),
rgba(237, 208, 115, 1),
rgba(233, 199, 112, 1),
rgba(230, 191, 110, 1),
rgba(226, 177, 115, 1),
rgba(221, 162, 110, 1),
rgba(218, 153, 116, 1),
rgba(215, 141, 112, 1),
rgba(209, 140, 120, 1),
rgba(203, 138, 119, 1),
rgba(197, 136, 126, 1),
rgba(191, 138, 134, 1),
rgba(186, 142, 144, 1),
rgba(181, 145, 157, 1),
rgba(176, 151, 170, 1),
rgba(170, 135, 178, 1),
rgba(164, 159, 189, 1),
rgba(166, 167, 194, 1),
rgba(166, 177, 201, 1),
rgba(166, 182, 204, 1),
rgba(163, 186, 201, 1),
rgba(164, 190, 196, 1),
rgba(166, 196, 191, 1),
rgba(167, 198, 185, 1),
rgba(168, 201, 178, 1),
);
}
Есть идеи, как это сделать?